Um einen Filmklassiker zu zitieren: „Ich spüre das Bedürfnis, das Bedürfnis nach Geschwindigkeit!“. Das ist jetzt auch das Mantra von Google, wenn es um das Ranking von Websites geht.
Ist Ihre Website schnell genug für mobile Besucher? Wenn nicht, werden Sie feststellen, dass Ihr geliebtes Ranking der ersten Seite in Stücke gerissen ist.

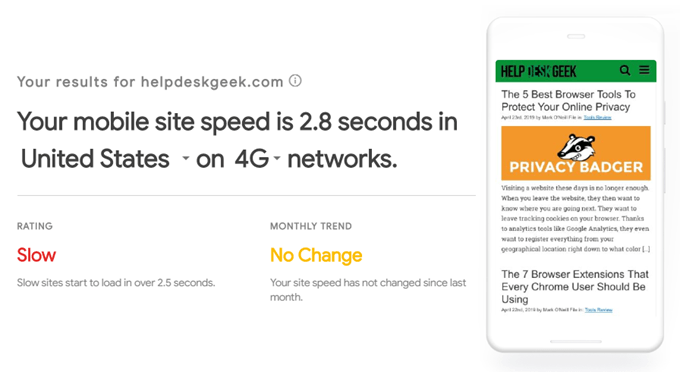
Google bietet ein praktisches Tool Welche misst, wie schnell (oder nicht) Ihre Website geladen wird und anschließend detaillierte Empfehlungen zur Verbesserung der Geschwindigkeit der Website.

Aber wenn Sie eine haben WordPress-Site gibt es einige grundlegende Dinge, die Sie sofort tun können, um wertvolle Ladezeit zu sparen.
Schneiden Sie TheCrap von Ihrer Startseite aus
Wenn Sie Wenn Sie Ihre eigene Website erstellen, ist es ganz natürlich, sie mit allen auffälligen Schnickschnack auszustatten. Tolle Bilder, Social Media Widgets, YouTube-Videos und so weiter. Aber während dieses Zeug großartig aussehen mag, kostet es einen Tribut an Ladezeiten, wenn jemand Ihre Site besucht. Insbesondere, wenn er auf seinem mobilen Gerät besucht.

Heutzutage lautet die Lösung "weniger ist mehr". Blättern Sie mit der sauberen Startseite in Googles Buch. Beschränken Sie Ihre Bilder auf Ihrer Titelseite auf höchstens ein oder zwei. Beschränken Sie Ihre Social-Media-Widgets (falls vorhanden) auf höchstens zwei. Halten Sie eingebettete Videos vollständig fern.
In_content_1 all: [300x250] / dfp: [640x360]->Alle Bilder komprimieren

Im nächsten Schritt stellen Sie sicher, dass alle Bilder so klein wie möglich sind. Bilder sind die Hauptursache für das langsame Laden von Websites. Je kleiner die Bildgröße, desto schneller wird das Bild geladen.
Jetzt meine ich nicht unbedingt Höhe und Breite. Ich spreche über die Dateigröße. Hochauflösende Bilder sehen vielleicht fantastisch aus, aber wenn das Laden dieses 500-MB-Bilds ewig dauert, werden die Leute satt und verlassen es.
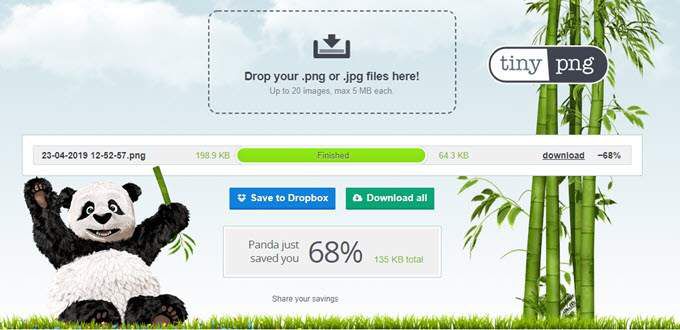
Es gibt zwei gute Methoden zum Komprimieren von Bildern. Eine davon ist Smush, die ich kürzlich in meinem Artikel über WordPress-Plug-ins beschrieben habe, die Sie immer verwenden sollten. Die andere ist TinyPNG, die hat auch ein WordPress-Plugin.
Nicht benötigte Plugins und Designs deinstallieren

Sobald Sie eine Machete auf Ihre Titelseite geladen und Ihre Bilder komprimiert haben, Im nächsten Schritt überprüfen Sie Ihre Plugins und Designs.
Wenn Sie keinen guten Grund dafür haben, müssen Sie keine Themen behalten, die Sie nicht verwenden. Bei Bedarf können Sie sie später erneut installieren. Befreien Sie sich daher von allen Themen, außer denen, die Sie gerade verwenden.
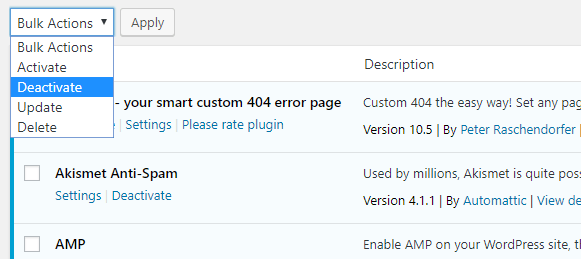
Mit Plugins ist wieder weniger mehr. Ich persönlich versuche nicht über zwanzig Plugins zu gehen, aber ich weiß, dass das immer noch viel zu viele sind. Das Geheimnis besteht jedoch nur darin, diejenigen zu deaktivieren, die Sie derzeit nicht verwenden. Das Deinstallieren nicht benötigter Dateien ist offensichtlich besser, aber schalten Sie zumindest ein paar aus, wenn Sie sie vorerst nicht benötigen.
Installieren Sie Jetpack und aktivieren Sie "Lazy Loading"

Obwohl Sie sehr wählerisch sein sollten, was Plugins, die Sie verwenden sollten. Es gibt zwei Plugins, die die Seitengeschwindigkeit verbessern können. Die erste ist Jetpack, die ich auch in Mein wesentlicher WordPress Plugins Artikel besprochen habe.
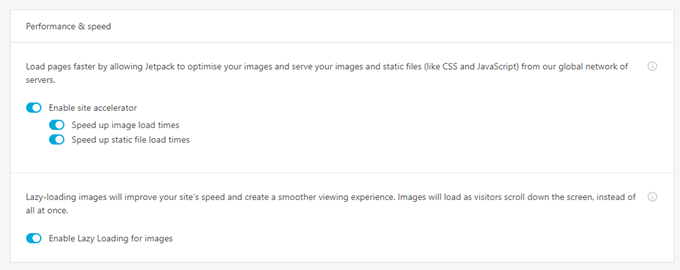
Eine der Funktionen in Jetpack heißt Lazy Loading. Dies ist der Fall, wenn Bilder auf einer Seite nur geladen werden, wenn der Besucher auf der Seite nach unten blättert, wo sich das Bild befindet. Einige WordPress-Themes funktionieren mit Lazy Loading nicht so gut, daher sollten Sie dies sorgfältig testen und beobachten.
Jetpack (Eigentum von WordPress) verfügt auch über ein globales Netzwerk von Servern und deren "Site Accelerator". Mit dieser Funktion werden Ihre Bilder und Dateien auf ihren Servern abgelegt, sodass sie sich schneller bewegen.
Sowohl Lazy Loading als auch Site Accelerator sind kostenlos. Sie können also beide Funktionen durch Aktivieren von Lazy aktivieren.
Aktivieren Sie ContentCaching

Das andere Plugin, das Sie installieren müssen, ist ein Caching-Plugin.
Falls Sie es nicht wissen, speichert ein Caching-Plugin eine Version von apage und zeigt diese Version den Besuchern der Site für einen bestimmten Zeitraum an. Dies verhindert, dass Bilder, Dateien und andere Elemente ständig neu geladen werden.
Ein Cache ist wie eine Momentaufnahme dessen, wie die Site vor etwa dreißig Minuten aussah, und eignet sich daher gut für Sites, deren Titelseiten sich nicht so oft ändern.
Ich hasse es sehr Beziehung zu Caching-Plugins, da ich ständig am Design meiner Website bastele und ein Cache mich davon abhält, die Änderungen, die ich vorgenommen habe, sofort zu sehen. Einige bekannte Caching-Plugins sind jedoch WP Super Cache und W3 Gesamtcache.
Erwägen Sie die Verwendung einer CDN

Wenn jemand Ihre Website besucht, wird sie schneller geladen Wenn der Server, auf dem die Site gehostet wird, nicht zu weit entfernt ist. Mit anderen Worten: Je weiter der Server von der Welt entfernt ist, desto länger dauert es, bis die erforderlichen Daten zu Ihrem Website-Besucher gelangen.
Wenn sich Ihr Besucher in den USA befindet, Es ist sinnvoll, dass Ihre Site von einem US-Server stammt, während jemand in Europa sehen sollte, dass Ihre Site von einem europäischen Server stammt.
Das macht ein Content Distribution Network (CDN) dass Jetpack Ihre Daten auf ihren globalen Servern ablegen kann, um sie schneller zu machen? Dies ist ein CDN.
CDNs kosten normalerweise Geld, sind aber normalerweise nicht zu teuer und bieten meistens einen kostenlosen Basisplan an. Die drei großen Namen sind Wolkenfackel, Google Cloud CDN und Amazon Web Services.
AllScripts in die Fußzeile einfügen

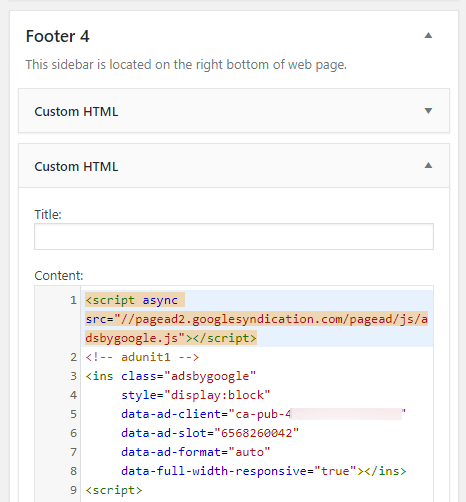
Schließlich müssen einige Site-Features funktionieren, damit ein Skript in Ihre Website eingebettet ist. Dies kann Code für GoogleAnalytics, Facebook-Werbepixel und Google Ads umfassen.
Normalerweise platzieren viele Leute (wie ich) diese Skripte in der Kopfzeile der Website. Dies bedeutet jedoch, dass diese Skripte vollständig geladen werden müssen, bevor der Rest der Site dies kann. Wenn Sie diese Skripte jedoch in die Fußzeile verschieben, können Sie alles andere zuerst laden.
Am einfachsten fügen Sie den Skriptcode in ein HTML-Widget ein und fügen ihn dann in den Fußzeilenbereich Ihrer WordPressfrontpage ein