Es gibt nichts Schlimmeres als eine gut aussehende Desktop-Website und eine mobile Website, die nicht richtig funktioniert.
Die meisten Design-Korrekturen sind einfach, erfordern jedoch Aufmerksamkeit, wenn Besucher auf Ihrer Website bleiben sollen Website beim Surfen auf einem Mobilgerät.
In diesem Artikel werden sieben Probleme mit mobilfreundlichen Websites und deren Behebung hervorgehoben.

Handyfreundliche Website-Updates werden nicht angezeigt
Sie haben gerade viel Zeit verbracht Aktualisierungen Ihrer Website vornehmen. Sie sehen auf Ihrem Desktop gut aus, werden jedoch auf Ihrem Mobilgerät nicht angezeigt.
Einer der häufigsten Gründe ist das Zwischenspeichern. Ihr mobiler Browser zeigt möglicherweise eine alte Version Ihrer Website an, die Sie zuvor heruntergeladen haben. Ein weiterer Grund kann sein, dass Ihre Website die alte Version Ihrer Seite beibehält und Ihre Änderungen nicht anzeigt.

Wenn dies das Problem ist, müssen Sie den Cache leeren, um die überarbeitete Version herunterzuladen. Ein Caching-Plugin wie WP Super Cache, W3 Gesamtcache oder WP schnellster Cache kann dieses Problem lösen.
In_content_1 all: [300 x 250] / dfp: [640 x 360]->Im Folgenden finden Sie vier Schritte, mit denen Sie den Cache und den Browser Ihrer Website leeren können, damit die neue Version auf Ihrer mobiltelefonfreundlichen Website angezeigt wird.
Unfreundliche Navigation
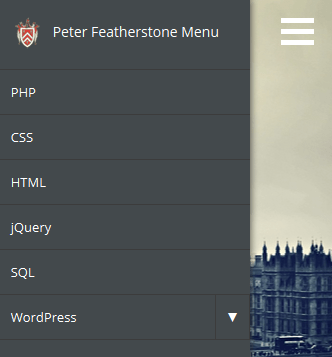
Es kann schwierig sein, ein Navigationsmenü zu erstellen das funktioniert gut auf mobilen Geräten. Wenn Ihre Website-Navigation viele Elemente und Untermenüs enthält, ist es noch schwieriger, alles auf einem kleineren Bildschirm zusammenzufassen.
Wenn Sie beispielsweise nur drei oder vier Elemente in Ihrer Website-Navigation haben, sollte es gut aussehen auf dem Handy. Wenn Sie jedoch mehr Elemente und Untermenüs haben, werden diese übereinander gestapelt und sehen überfüllt aus.
Im Folgenden finden Sie einige Möglichkeiten, um dieses Problem für eine mobiltelefonfreundliche Website zu beheben:

Reagierendes Layout funktioniert plötzlich nicht mehr
Wenn Ihr Handy freundlich ist Die Website funktioniert plötzlich nicht mehr. Dies kann an einem Plug-In auf Ihrer Website liegen.
Das Installieren eines neuen Plug-Ins oder eines Updates für ein vorhandenes Plug-In kann zu Konflikten mit anderen führen, die sich auf Ihr ansprechendes Layout auswirken.
>Deaktivieren Sie zunächst jedes Plugin einzeln, um festzustellen, ob es die Ursache ist. Deaktivieren Sie sie nicht alle auf einmal, sonst wissen Sie nicht, welches Plugin der Schuldige sein könnte.

Codeänderungen sind eine weitere mögliche Ursache. Wenn Sie versehentlich oder absichtlich Code geändert haben, stellen Sie die ursprüngliche Codebasis wieder her und prüfen Sie, ob Ihre reaktionsfähige Website wieder funktioniert.
Wenn Sie Ihre Website auf mobile Reaktionsfähigkeit prüfen, sollten Sie sie immer auf einem mobilen Gerät testen.
Manchmal scheint es zu funktionieren, wenn Sie die Größe des Browserfensters auf Ihrem Desktop ändern, aber auf Mobilgeräten nicht richtig angezeigt werden.
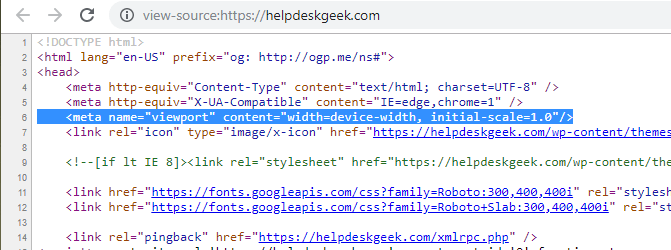
Wenn eine Codezeile in einer HTML-Headerdatei fehlt, fehlt diese kann das ansprechende Design brechen. Diese einzelne Zeile fehlenden Codes führt dazu, dass Ihr Mobilgerät davon ausgeht, dass es sich bei der angezeigten Website um eine Website in voller Größe handelt.
Die gerenderte Website hat die Größe des Ansichtsfensters (die Größe des Bereichs der Webseite, die für den Benutzer sichtbar ist).
Fügen Sie die folgende Codezeile in den Header-Abschnitt ein, um die für Mobilgeräte freundliche Website zu reparieren:

Manchmal, wenn ein Thema aktualisiert wird, verschwindet dieser Code.
Das Laden von Bildern dauert zu lange.
>Das Optimieren von Bildern und Verkleinerung der Bilddatei ist sinnvoll. Große Bilder, die nicht optimiert sind, können die Ladegeschwindigkeit Ihrer Webseiten verringern. Dies kann für mobile Benutzer frustrierend sein.
WordPress Version 4.4 und höher stellt automatisch die kleinste Version eines Bildes auf Ihrem Server bereit.
Wenn Sie bereits die neueste Version von WordPress ausführen Wenn Ihre Website jedoch immer noch nicht schnell genug geladen wird, können Sie:
Wichtigster Inhalt ist nicht offensichtlich
Einige Websites werden mit vielen unnötigen Inhalten geladen, um den leeren Bereich auf einem Desktop auszufüllen.
Websites, die ohne Bewusstsein für mobile Benutzer entwickelt wurden, fallen in der Regel unter diese Kategorie. Das Laden dieser Websites nimmt mehr Zeit und Bandbreite in Anspruch.
Wenn die Seiten nicht für Mobilgeräte geeignet sind, wird ein Teil des Inhalts möglicherweise nicht ohne viel Bildlauf auf Mobilgeräten angezeigt.
In den meisten Fällen sieht ein Element auf Ihrer Webseite auf einem Computer anders aus als auf einem Mobilgerät.
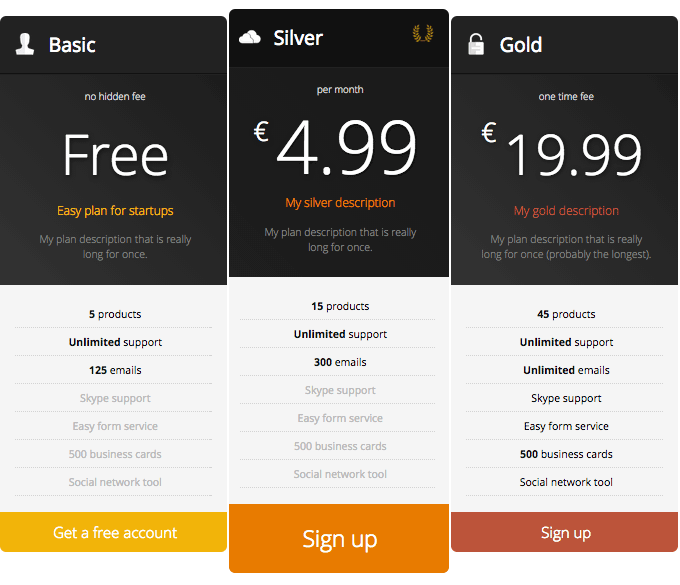
Auf einer Preisseite mit drei Spalten werden sie beispielsweise nebeneinander angezeigt auf einem Computer.

Auf einem mobilen Gerät werden die Spalten übereinander gestapelt, da die Bildschirmgröße kleiner ist. Dieses Verhalten ist zu erwarten.
Vergewissern Sie sich, dass sich Ihre Preistabelle auf Ihrer Webseite an einer Spitzenposition befindet, damit sie bei der Anzeige auf Mobilgeräten zuerst angezeigt wird. Wenn sich viel Text in Ihrer Tabelle befindet, müssen mobile Benutzer nach unten scrollen, um ihn anzuzeigen.
Um eine optimale Benutzererfahrung für mobile Benutzer zu erzielen, sollten Sie die kritischsten Inhalte nach oben verschieben der Seite. Wenn ein Nutzer viel scrollen muss, bevor er Ihren Inhalt anzeigen kann, wird er dies wahrscheinlich nicht tun.
Zu viele Informationen
Websites mit Elemente der Benutzeroberfläche wie Tabellen, mehrstufige Formulare und erweiterte Suchfunktionen können zu einer schlechten Benutzererfahrung für Mobilgeräte führen.
Diese Elemente enthalten zu viele Informationen, die den Bildschirm eines Mobilgeräts überfüllen und das Auffinden der Informationen durch einen Benutzer beeinträchtigen können Sie möchten.
Ein Ansatz ist das Entfernen oder Verbergen von Inhalten für mobile Benutzer. Dies ist jedoch keine ideale Lösung für Besucher, die Zugriff auf diese Elemente haben möchten.
Optimieren Sie Ihre mobile freundliche Website so weit wie möglich, um dieses Problem zu vermeiden. Entfernen Sie außerdem alle unnötigen Elemente, während Sie sich auf die Kernstruktur Ihrer Website konzentrieren.
Daten für kleine Bildschirme
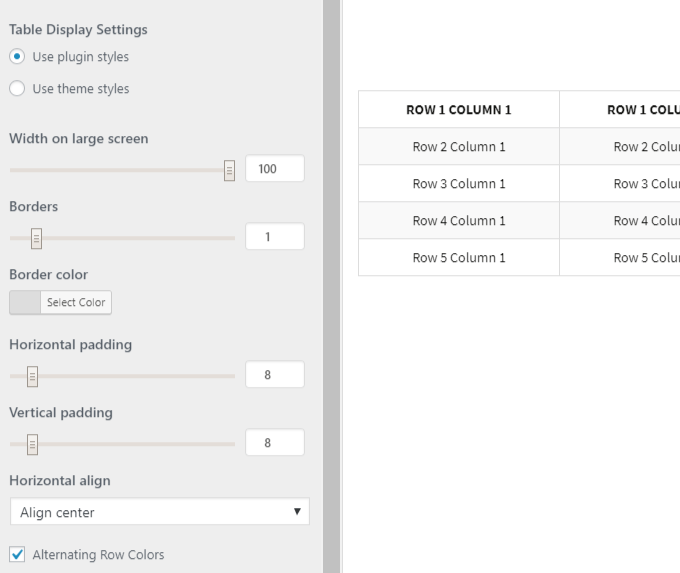
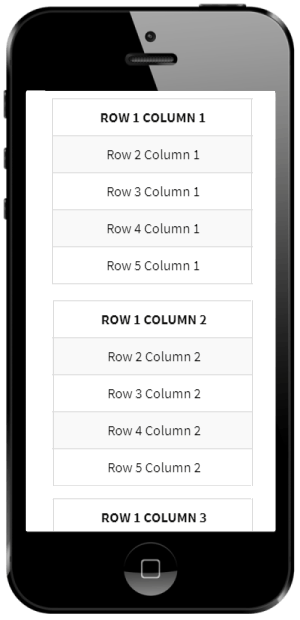
Komplexe Tabellen mit vielen Zeilen und Spalten können sein ein Problem bei der Anzeige auf kleinen mobilen Bildschirmen. Die beste Lösung besteht darin, reaktionsschnelle Tabellen zu verwenden.
Ein Plugin wie WP Responsive Table kann dies leicht bewerkstelligen.

Wie in der obigen Preistabelle werden die Spalten auf einem Mobilgerät gestapelt Passen Sie den kleineren Bildschirm an.

Weitere Möglichkeiten zum Anzeigen von Daten auf Mobilgeräten sind:
Da die mobile Nutzung exponentiell zunimmt, müssen Unternehmenswebsites unbedingt mit mobilfreundlichen Versionen optimiert werden. Verbessern Sie die Benutzerfreundlichkeit, ohne die Funktionalität zu beeinträchtigen, indem Sie die obigen Schritte ausführen.
Sie sollten auch immer die Leistung Ihrer Website überwachen und bei Bedarf Optimierungen vornehmen, um die Leistung und die Benutzerfreundlichkeit zu verbessern.