Das Erstellen einer Chrome-Erweiterung ist ein recht einfacher Vorgang. Wenn Sie fertig sind, können Sie es auf Ihrem Computer verwenden, um die Funktionsweise des Browsers zu verbessern.
Es gibt einige grundlegende Komponenten, die der Browser benötigt, damit die Erweiterung voll funktionsfähig ist. Im Folgenden erfahren Sie, wie Sie Ihre benutzerdefinierte Erweiterung in Chrome verwenden können, ohne sie hochladen oder für andere Benutzer freigeben zu müssen.

Das Erstellen einer komplexen Chrome-Erweiterung ist ein Prozess, der viel detaillierter ist als der, den Sie unten sehen werden Der allgemeine Prozess ist der gleiche. Lesen Sie weiter, um zu erfahren, wie Sie eine Chrome-Erweiterung erstellen, die Sie ab sofort verwenden können.
Tipp: Um zu sehen, wie großartig Ihre eigene Erweiterung sein kann, lesen Sie diese erstaunlichen Chrome-Erweiterungen.
So erstellen Sie eine Chrome-Erweiterung
In diesem Handbuch erstellen Sie eine einfache Chrome-Erweiterung, in der einige Ihrer bevorzugten Websites aufgelistet sind. Es ist vollständig anpassbar und sehr einfach zu aktualisieren.

Hier ist was zu tun:
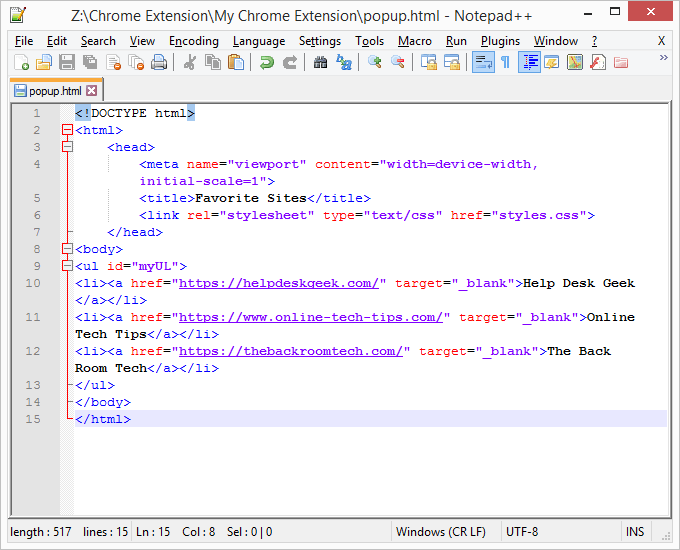
<!DOCTYPE html><html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Favorite Sites</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <ul id="myUL"> <li><a href="https://helpdeskgeek.com/" target="_blank">Help Desk Geek</a></li> <li><a href="https://www.online-tech-tips.com/" target="_blank">Online Tech Tips</a></li> <li><a href="https://thebackroomtech.com/" target="_blank">The Back Room Tech</a></li> </ul> </body> </html>

Sie können die Links jederzeit bearbeiten Wenn Sie Text verlinken oder die Chrome-Erweiterung genau so gestalten möchten, wie wir es sind, behalten Sie einfach alles beim Alten.
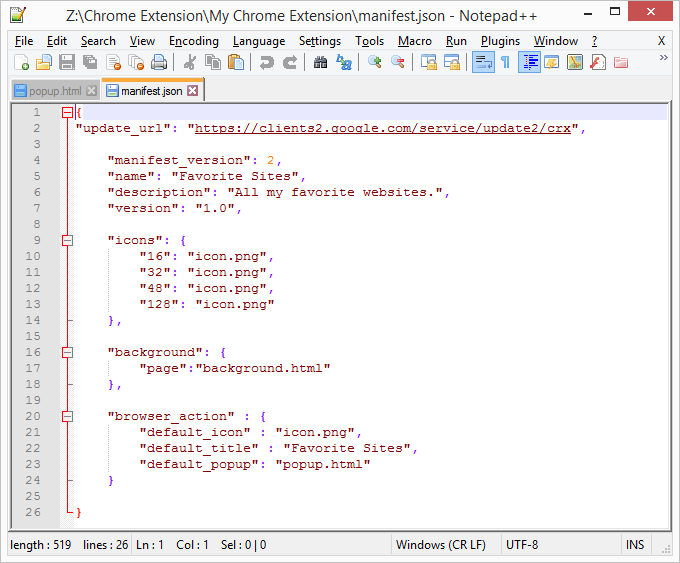
In_content_1 all: [300x250] / dfp: [640x360]->{
"update_url": "https://clients2.google.com/service/update2/crx",
"manifest_version": 2,
"Name": "Bevorzugte Websites",
"Beschreibung": "Alle meine bevorzugten Websites",
"Version": "1.0",
"icons": {
"16": "icon.png",
"32": "icon.png",
"48": "icon.png",
"128": "icon. png ”
},
“ Hintergrund ”: {
“ Seite ”:” Hintergrund. html ”
},
“ browser_action ”: {
“ default_icon ”: icon.png ”,
" default_title ":" Bevorzugte Websites ",
" default_popup ":" popup.html "
}
}

Die essbaren Bereiche dieses Codes umfassen >Name, Beschreibungund Standardtitel.
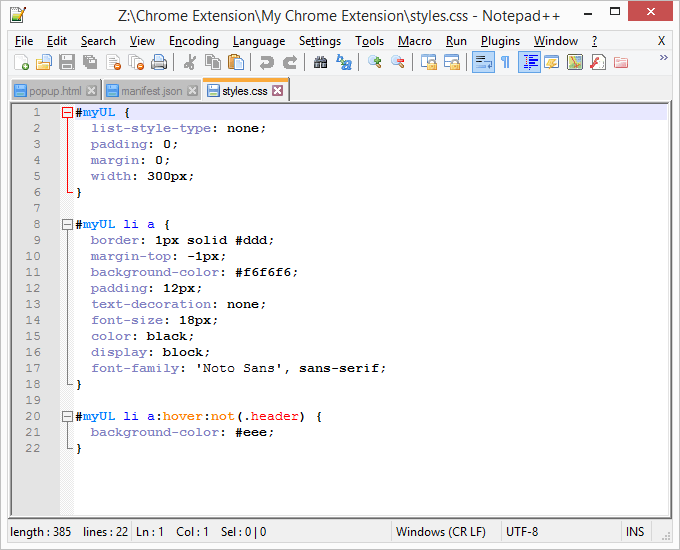
#myUL {
list -style-type: none;
padding: 0;
margin: 0;
width: 300px;
}
#myUL li a {
Rahmen: 1px solid #ddd;
Rand oben: -1 Pixel;
Hintergrundfarbe: # f6f6f6;
Abstand: 12 Pixel;
Textdekoration: Keine;
Schriftgröße: 18 Pixel;
Farbe: Schwarz;
Anzeige : block;
Schriftfamilie: 'Noto Sans', serifenlos;
}
#myUL li a: hover: not (.header) {
Hintergrundfarbe: #eee;
}

In der CSS-Datei können Sie eine Menge ändern. Probieren Sie diese Optionen aus, nachdem Sie Ihre Chrome-Erweiterung Ihren Wünschen entsprechend angepasst haben.
Tipp:Google hat mehr Informationen beim Erstellen von Chrome-Erweiterungen. Es gibt weitere Beispiele und erweiterte Optionen, die über die hier gezeigten einfachen Schritte hinausgehen.
Hinzufügen einer benutzerdefinierten Erweiterung zu Chrome
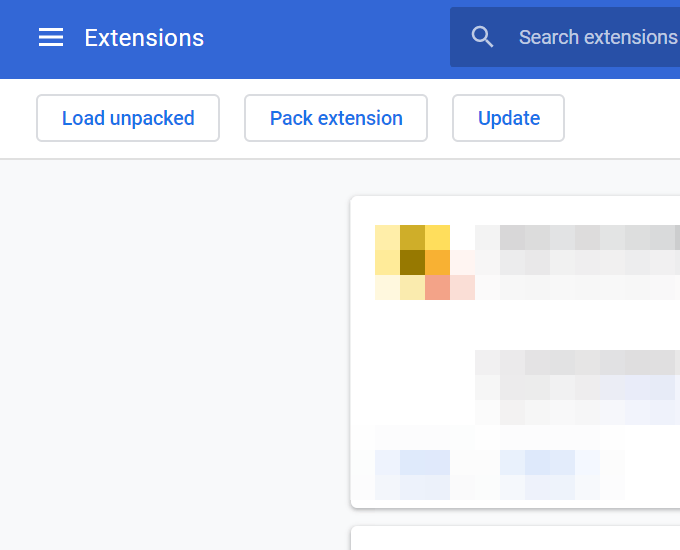
Nachdem Sie die Chrome-Erweiterung erstellt haben, können Sie sie jetzt verwenden , es ist Zeit, es dem Browser hinzuzufügen, so dass Sie tatsächlich alle Dateien verwenden können, die Sie gerade gemacht haben. Zum Installieren einer benutzerdefinierten Erweiterung müssen Sie einen anderen Vorgang als wie Sie eine normale Chrome-Erweiterung installieren ausführen.


Bearbeiten Ihrer Chrome-Erweiterung
Jetzt, da Ihre Chrome-Erweiterung verwendet werden kann, können Sie Änderungen vornehmen, um sie zu Ihrer eigenen zu machen.
Die Datei styles.css steuert, wie die Erweiterung angezeigt wird, sodass Sie den allgemeinen Listenstil anpassen und die Schriftfarbe oder -art ändern können. W3Schools ist eine der besten Ressourcen, um mehr über die verschiedenen Möglichkeiten von CSS zu erfahren.
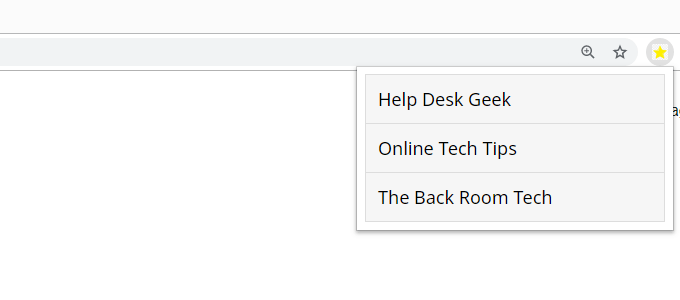
Um die Reihenfolge der Websites zu ändern, oder um weitere hinzuzufügen Bearbeiten Sie die Datei popup.html, oder entfernen Sie vorhandene Sites. Achten Sie darauf, dass Sie nur die URL und den Namen bearbeiten. Alle anderen Zeichen wie