Die Discord-Plattform ist perfekt, um gemeinsam online eine Community aufzubauen, aber Ihre Mitglieder müssen Discord selbst öffnen, um die Plattform zu nutzen – oder doch? Dank Discord-Widgets kannst du Discord in deine eigene Website einbetten, sodass Benutzer sehen können, wer auf dein Discord-Server online ist, Nachrichten direkt posten und mehr.
Es gibt mehrere Möglichkeiten, wie du kann Ihrer Site ein Discord-Server-Widget hinzufügen. Am einfachsten ist es, das eigene Widget-System von Discord zu verwenden, aber das ist ziemlich einfach. Wenn Sie etwas fortgeschritteneres benötigen, müssen Sie sich möglicherweise eine Alternative von Drittanbietern wie WidgetBot ansehen. Hier ist, was Sie wissen müssen, um Ihrer Website ein Discord-Widget hinzuzufügen.

Was ist ein Discord-Widget und wie kann es verwendet werden?
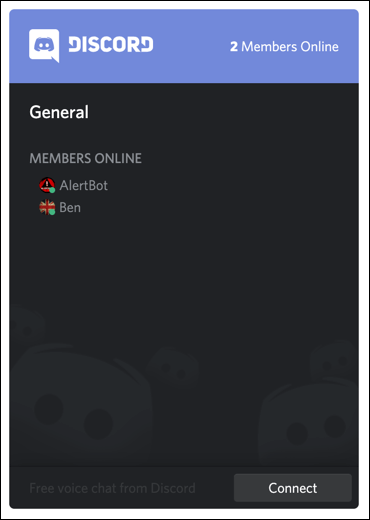
Ein Discord-Widget ist eine eingebettete Version des Discord-Clients, die Sie in Seiten einer Website integrieren können. Abhängig von der Art des Widgets, das Sie verwenden, kann dies Ihre Mitglieder- und Kanalliste anzeigen, einen schnellen Einladungslink für neue Benutzer bereitstellen und Benutzern ermöglichen, direkt zu chatten, ohne die Discord-Website zu besuchen oder den Client zu verwenden.
Das integrierte Widget ist ein Werbetool für Ihren Server, mit dem Sie Ihre Mitglieder präsentieren und über Ihre Site neue Mitglieder gewinnen können. Sie können jedoch keine Nachrichten senden oder mit dem Server interagieren, außer über den integrierten Einladungslink beizutreten.

Wenn Sie einen fortgeschritteneren Widget können Sie eine Drittanbieter-Alternative namens WidgetBot verwenden. WidgetBot sieht fast genauso aus wie der Discord-Client und ermöglicht es Benutzern, sich anzumelden, Nachrichten zu senden, zwischen Kanälen zu wechseln und alles zu nutzen, was Discord zu bieten hat – alles in einem eingebetteten Widget auf deiner Website.
Während der Einrichtung Prozess für WidgetBot ist etwas komplexer, er bietet Benutzern eine funktionellere Alternative als das eigene Widget-System von Discord. Beide Arten von Widgets ermöglichen es Serverbesitzern, ihren Server schnell bei neuen Benutzern zu bewerben, was ihn jedoch zu einem besseren Alternative zu Slack macht, das keine ähnlichen Marketingfunktionen bietet.
Einbetten a Standard-Discord-Server-Widget
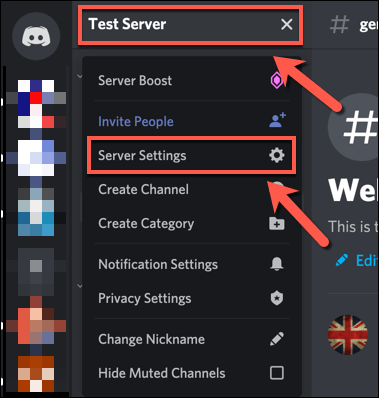
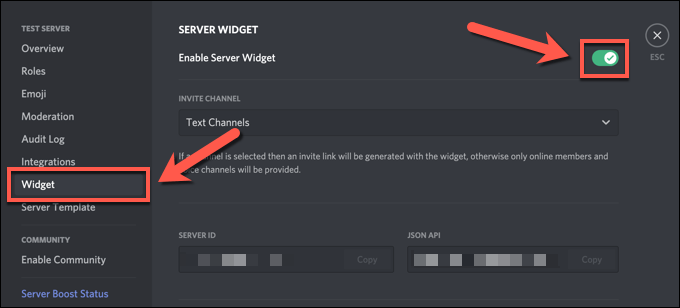
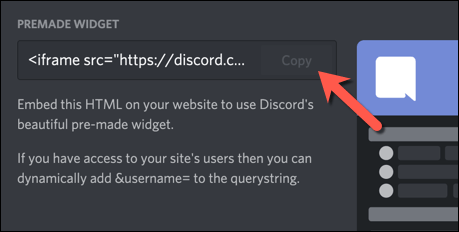
Es gibt zwei Schritte, um Ihrer Website ein Standard-Discord-Server-Widget hinzuzufügen. Sie müssen zuerst das Widget aktivieren und dann den automatisch generierten HTML-Code aus den Servereinstellungen von Discord kopieren, um ihn in Ihre Website einzubetten.



Nachdem Sie das Code-Snippet mit dem vorgefertigten Discord-Widget kopiert haben, können Sie es in Ihren Website-Code integrieren. Das Widget ermöglicht es Benutzern, die Liste der aktiven Mitglieder anzuzeigen und sich bei Ihrem Server anzumelden. Wenn Sie jedoch ein fortgeschritteneres Widget benötigen, müssen Sie WidgetBot verwenden.
Benutzerdefinierte Discord-Widgets mit WidgetBot erstellen
Das Widget von Discord ist großartig Möglichkeit, Ihrem Server einen erweiterten Einladungslink hinzuzufügen, aber außer der Anzeige Ihrer Mitgliederliste bietet er nicht viel mehr. Wenn Sie eine (nahezu) voll funktionsfähige Version des Discord-Clients in Ihre Website integrieren möchten, können Sie dazu WidgetBot verwenden.
WidgetBot ist eine vollständig eingebettete Version von Discord, die Sie an Ihre Bedürfnisse anpassen können . Größe, Funktionalität, Kanalunterstützung, Gastmitgliedschaften und mehr – alles kann in einem WidgetBot-Widget auf deiner Website verwendet werden, um neue Benutzer zu gewinnen und direkt mit ihnen zu chatten, ohne die Discord-Website besuchen oder die Client-App verwenden zu müssen.
Einige Funktionen wie schreibgeschützte Kanäle und benutzerdefinierte Widget-Themen erfordern eine kostenpflichtige Mitgliedschaft. Die Kernfunktionen (einschließlich des Sendens von Nachrichten und des direkten Beitritts zum Server) werden jedoch kostenlos unterstützt.
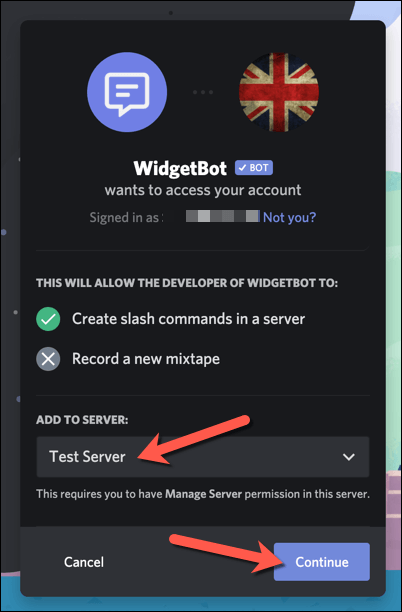
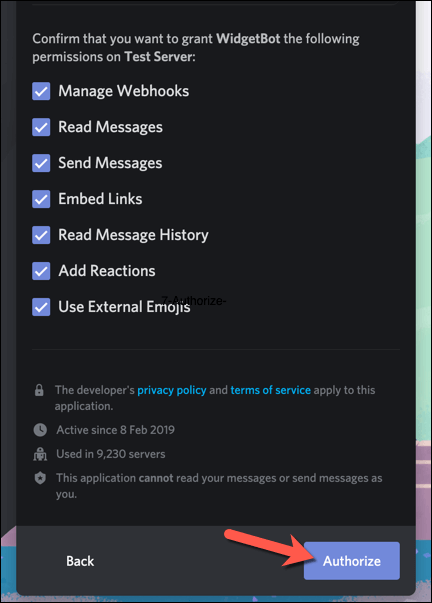
WidgetBot zu Ihrem Server hinzufügen
Zu Beginn müssen Sie 'muss WidgetBot selbst zu Ihrem Server hinzufügen. WidgetBot funktioniert, indem es den WidgetBot-Bot zu Ihrem Server hinzufügt, also müssen Sie dies zuerst tun.


Einbetten von WidgetBot in Ihre Website
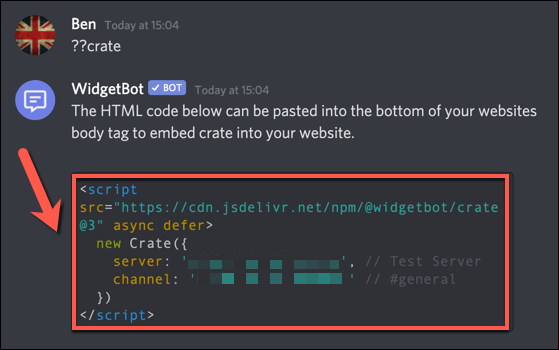
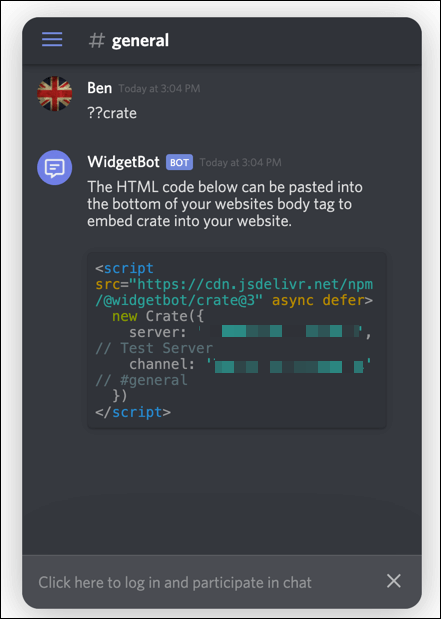
Einmal WidgetBot auf Ihrem Server ausgeführt wird, können Sie dann damit fortfahren, ein WidgetBot-Widget zu Ihrer Website hinzuzufügen. Es gibt verschiedene Arten von Widgets, die Sie verwenden können, aber die einfachste Möglichkeit, ein einfaches Widget hinzuzufügen, besteht darin, den Befehl ??crateauf Ihrem Server zu verwenden.
Dadurch wird ein HTML-Code generiert Snippet, das Sie ganz einfach in Ihre Webseiten einbetten können, indem Sie ein Discord-Chat-Symbol in der unteren rechten Ecke erstellen. Nach dem Drücken öffnet sich ein kleiner (und voll funktionsfähiger) Discord-Client für Ihre Webbenutzer.



Wenn Sie lieber einen anderen WidgetBot-Widget-Typ verwenden möchten, können Sie unter WidgetBot-Dokumentations-Website mehr über jeden Widget-Typ erfahren, einschließlich der Erstellung und Einbettung in Ihre Website.
Einsatz von Discord-Widgets
Ein Discord-Server-Widget ist eine gute Möglichkeit, neue Besucher Ihrer Website für Ihre Community zu werben . Sobald Sie Ihren Server aufgebaut haben, können Sie darüber nachdenken, wie Sie Discord effektiv einsetzen können. Sie können mit Hinzufügen von Bots zu Ihrem Server beginnen, um die Funktionalität zu erhöhen, von Musik-Bots auf Mäßigung.
Wenn Sie Probleme mit Discord haben , es gibt jedoch Lösungen. Zum Beispiel können Fehler wie eine Discord fataler Javascript-Fehler normalerweise durch eine Neuinstallation der App behoben werden, während Probleme mit der Discord-Verbindung auf ein Problem mit Ihren DNS-Einstellungen hinweisen könnte. Es gibt eine Reihe von Discord-Alternativen, die Sie auch ausprobieren können, wenn Sie weiterhin Probleme haben.