Wenn Sie bereits installierte dein WordPress-Theme ausgewählt haben, besteht der nächste Schritt darin, es anzupassen und ihm ein einzigartiges Aussehen zu verleihen.
Das Anpassen eines WordPress-Themas umfasst mehrere Schritte und Optimierungen, einschließlich der Verwendung eines Customizers für Schriftarten ändern oder Farben.

Wenn Sie mit dem Anpassungsprozess nicht vertraut sind, können Sie jemanden einstellen, der dies für Sie erledigt. Mit ein wenig Anleitung ist es jedoch einfach, ein WordPress-Thema selbst anzupassen.
Sollten Sie ein WordPress-Thema anpassen?
Das von Ihnen ausgewählte Thema out for your site bestimmt das Erscheinungsbild der Website, einschließlich der Anzeige von Inhalten.
Wenn das Thema mit allem übereinstimmt, was Sie für Ihre Website wünschen, müssen Sie es nicht wirklich anpassen. Es gibt jedoch einige Dinge wie Ihr Logo, Kopf- und Fußzeile sowie Farben, die Sie schnell ändern können, bevor Sie Ihre Site starten.

Für Änderungen, die sich mehr auf die Funktionsweise Ihrer Website konzentrieren Funktion statt Design, können Sie Installieren Sie ein Plugin für zusätzliche Funktionalität. Sie müssen jedoch überlegen, ob Sie dieselbe Funktionalität beibehalten möchten, falls Sie in Zukunft Themen wechseln sind.
In_content_1 all: [300x250] / dfp: [640x360 ]->So passen Sie ein WordPress-Theme an
Sie können ein WordPress-Theme über den Theme Customizer, den Theme Editor, mithilfe von Seitenerstellern oder Theme Frameworks unter Verwendung von a anpassen untergeordnetes Thema oder durch Bearbeiten des Codes Ihres WordPress-Themas.
So passen Sie ein WordPress-Thema mit dem Theme Customizer an
Der Theme Customizer ist eine WordPress-Funktion, mit der Sie Sie nehmen einfache, designorientierte Änderungen an Ihrer Site vor. Es bietet Optimierungsoptionen wie Schriftarten, Farben für Links oder Schaltflächen und mehr.
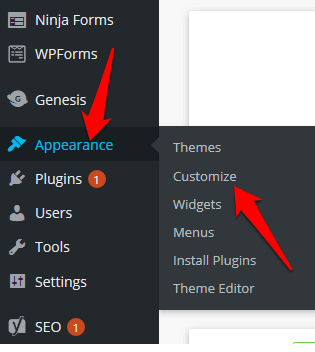
Sie können auf den Theme Customizer zugreifen, indem Sie in Ihrem Dashboard die Einstellungen Darstellungaufrufen und Anpassenauswählen. Wechseln Sie alternativ zur Admin-Leiste und klicken Sie auf den Link Anpassen.

Im Theme Customizer können Sie auch ein Logo, Schaltflächen für soziale Medien oder eine Bearbeitung hinzufügen In den Kopf- und Fußzeilenabschnitten können Sie das Design und Layout Ihrer Site ändern.
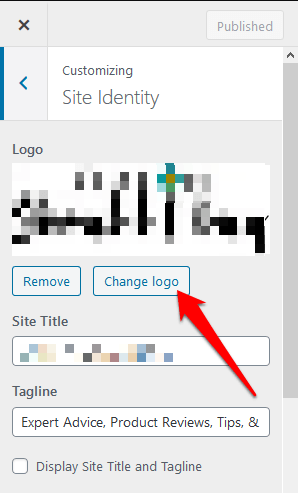
Um ein Logo hinzuzufügen, gehen Sie zu Darstellung>Anpassen>Site-Identitätund wählen Sie dann Logo ändern, um ein benutzerdefiniertes Logo einzufügen.

Sie können das Site-Symbol (Favicon) auch auf demselben Bildschirm ändern, indem Sie zum Abschnitt Site-Symboldirekt unter gehen Felder Site-Titel. Klicken Sie auf Bild ändern, um Ihr benutzerdefiniertes Site-Symbol einzufügen.
Hinweis: Die Anpassungsoptionen variieren je nach verwendetem Thema.
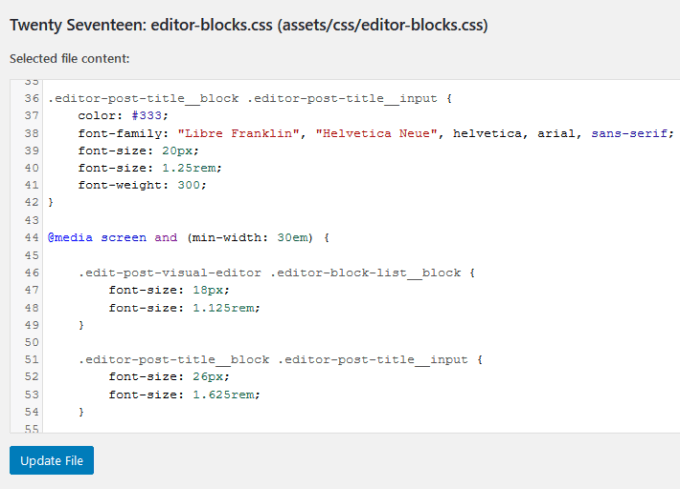
So passen Sie ein WordPress-Thema über den Themeneditor an
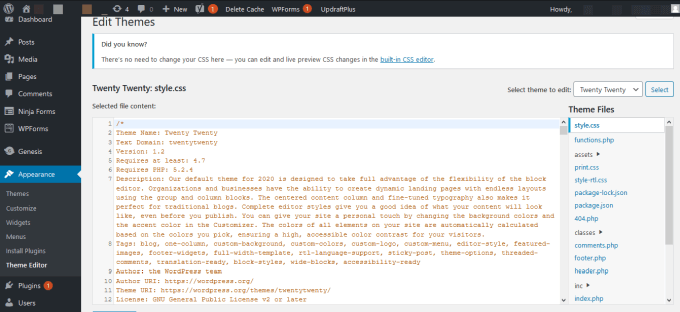
Mit dem WordPress-Themeneditor können Sie auf Themendateien zugreifen und diese direkt bearbeiten.
Es wird nicht empfohlen, Dateien in Ihrem Thema zu bearbeiten, selbst wenn Sie wissen, wie man CSS schreibt oder PHP. Wenn Sie versuchen, auf den Editor zuzugreifen, werden Sie von WordPress aufgrund der Konsequenzen der direkten Bearbeitung von Seiten vor der Aktion gewarnt, von denen einige unwiderruflich sein können.

Alle Änderungen im Thema Ein Editor, der Ihre Site beschädigt, kann nicht verfolgt werden und ändert nichts an der vorherigen Version der Themendatei. Wenn Sie das Thema aktualisieren, verlieren Sie möglicherweise alle vorgenommenen Änderungen.
Verwenden Sie besser eine Staging-Site, auf der Sie Ihre Site testen, und einen Code-Editor, um Dateien in der zu bearbeiten Live-Site.
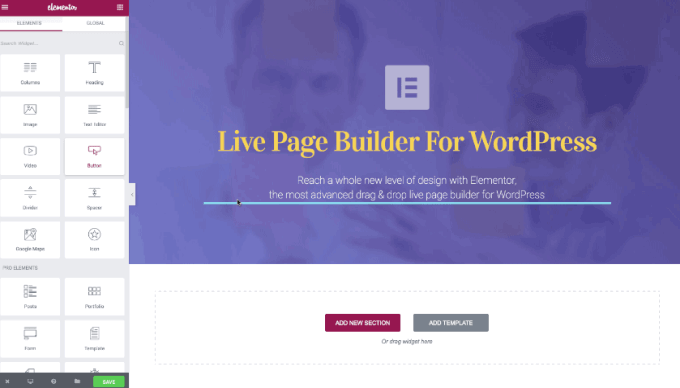
Anpassen eines WordPress-Themes mithilfe eines Page Builder-Plugins
Mit einem Page Builder-Plugin können Sie das Design Ihrer Site mithilfe eines What-You- anpassen. WYSIWYG-Schnittstelle (see-is-what-you-get). Seitenersteller bieten auch die Flexibilität, die Sie benötigen, um Ihre Seiten schnell zu entwerfen und zu gestalten.

Sobald Sie das Plugin in Ihrem Thema installiert haben, können Sie die verfügbaren Optionen verwenden, um Ihre Site nach Ihren Wünschen anzupassen
Sie können Elementor verwenden, einen beliebten Seitenersteller, der eine Drag-and-Drop-Oberfläche bietet, mit der Sie Ihre Seiten und Beiträge bearbeiten können, während Sie eine Vorschau Ihrer Änderungen in Echtzeit sehen. Zeit.
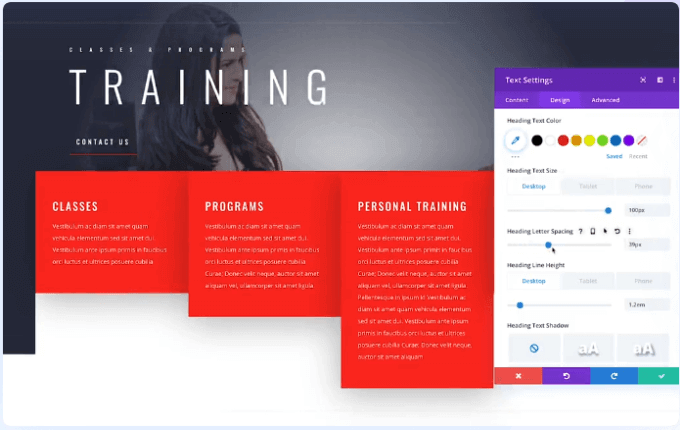
Verwenden eines Theme-Frameworks zum Anpassen eines WordPress-Themes
Theme-Frameworks umfassen ein übergeordnetes Thema (Framework) und verschiedene untergeordnete Themen, die hilfreich sind Sie passen Ihr Thema nach Ihren Wünschen an.

Ein beliebtes Beispiel für ein Theme-Framework ist Divi. Dieses Framework bietet Anpassungsoptionen und eine Drag-and-Drop-Oberfläche, mit deren Hilfe Sie das Design des untergeordneten Themas weiter ändern können.
So passen Sie ein WordPress-Theme an, indem Sie den Theme-Code bearbeiten
Wenn Sie über Programmierkenntnisse und -erfahrung verfügen oder mit dem Bearbeiten von CSS oder PHP vertraut sind, können Sie das Thema anpassen, indem Sie den Themencode bearbeiten.
Bevor Sie dies tun Stellen Sie daher sicher, dass Sie den Code gemäß WordPress-Codierungsstandards bearbeiten, um unordentlichen Code auf Ihrer Site zu vermeiden, und stellen Sie einen qualitativ hochwertigen, konsistenten Code sicher.
Wenn Sie neuen Code schreiben oder Nehmen Sie Änderungen am Thema vor und hinterlassen Sie Kommentare, damit Sie sich daran erinnern können, was Sie getan haben, wenn Sie sich entscheiden, irgendwann in Zukunft erneut am Code zu arbeiten. Diese Dateien umfassen:

Auch hier müssen Sie vorsichtig sein und wissen, wie Sie Themenvorlagendateien bearbeiten, da Änderungen an diesen Ihre Website beschädigen können.
Testen Sie Änderungen auf einer Staging-Site oder einer lokalen Installation, bevor Sie sie auf der Live-Site bearbeiten. Es ist sicherer, auf einer Staging-Site zu testen, damit Sie sicher sind, dass alles funktioniert, bevor Sie die Änderungen auf die Live-Site übertragen.

Hinweis: Wenn Sie nicht ' Sie können den Themencode nicht bearbeiten oder können ihn nicht sicher ausführen, den Customizer verwenden oder an anderer Stelle im Admin-Bereich Anpassungen vornehmen.
So passen Sie ein WordPress-Thema mithilfe eines untergeordneten Themas an
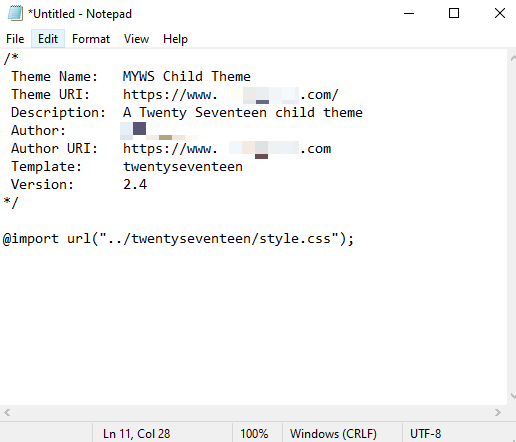
Wenn Sie ein benutzerdefiniertes Thema bearbeiten, das für Ihre Website spezifisch ist, können Sie das Thema direkt bearbeiten. Bei Themen von Drittanbietern wird durch das Erstellen eines untergeordneten Themas sichergestellt, dass Sie die Änderungen nicht verlieren, die Sie beim Aktualisieren des übergeordneten Themas vorgenommen haben.
Ein untergeordnetes Thema erbt dieselbe Funktionalität wie Ihr übergeordnetes Thema, wodurch es sich ideal zum Testen von Änderungen eignet, ohne das ursprüngliche Thema zu beschädigen.

Wenn Sie zum WordPress-Administrationsbereich unter Darstellung>Themenzurückkehren, wird das gerade erstellte untergeordnete Thema angezeigt. Wählen Sie die Schaltfläche Aktivieren, um das untergeordnete Thema zum Anpassen Ihrer Website zu verwenden.
Erstellen eines eindeutigen WordPress-Themas
Anpassen von a Das WordPress-Theme ist nicht allzu schwierig, wenn Sie mit WordPress vertraut sind. Einige technische Aspekte wie das Bearbeiten von Code können Ihre Website jedoch beschädigen oder beschädigen, insbesondere wenn Sie nicht wissen, wie dies zu tun ist.
Denken Sie beim Anpassen Ihres Themas daran, die Versionskontrolle auf Änderungen verfolgen, das Thema ansprechen lassen zu verwenden und sicherzustellen, dass die Änderungen keine Auswirkungen auf 12
Gibt es andere Methoden, mit denen Sie Ihr WordPress-Theme anpassen können? Teilen Sie uns dies in den Kommentaren mit.