Kürzlich hat mich ein Freund gefragt, wie ich ein YouTube-Video für seinen Beitrag in seinem Blog verkleinern könnte. Also habe ich ein wenig Nachforschungen angestellt und ihm eine Lösung gegeben! Abhängig von dem Video, das auf YouTube hochgeladen wurde, wird die Breite und Höhe des Videos auf einen bestimmten Standardwert festgelegt. Bei den meisten HD-Videos beträgt die Breite beispielsweise 560 Pixel und die Höhe 315 Pixel.
Wenn Sie das Video schnell für die Veröffentlichung in Ihrem Blog, Ihrer Website oder Ihrem sozialen Feed anpassen möchten, ist es ein hübsches Video einfacher Prozess. Früher mussten Sie den von YouTube vorgegebenen Einbettungscode manuell bearbeiten, um die Größe des Videos anzupassen. Mit YouTube kannst du jetzt aus einer Reihe vordefinierter Größen auswählen oder deine eigene benutzerdefinierte Größe wählen.
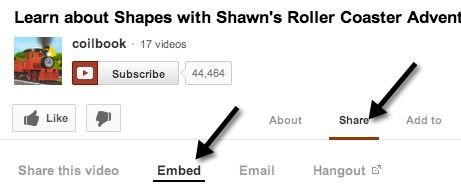
Das erste, was du tun willst, ist, das eigentliche Video auf YouTube zu finden, das du verkleinern möchtest. Klicken Sie dann auf den Link Teilenund klicken Sie auf Einbetten, falls dies nicht bereits ausgewählt ist.
Der Code sieht etwa so aus:
& lt; iframe width = "560" height = "315" itemprop = "Bild" data-original = "http: // www. youtube.com/embed/aBUjH2KJns4 "frameborder =" 0 "allowfullscreen & gt; & lt; / iframe & gt;
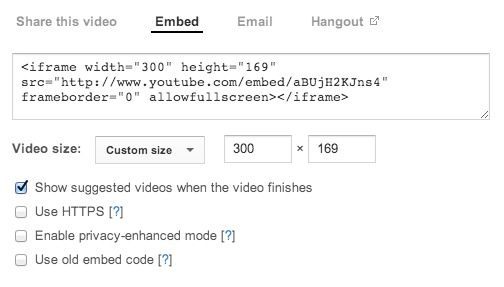
Sie werden die WIDTHund HEIGHTbemerken. starke>Werte im Code. Insgesamt ist der Einbettungscode sehr leicht zu verstehen. Sie haben die Breite und Höhe, das src-Tag, das die URL zum YouTube-Video ist, einen Rahmengrenzwert und eine Option, mit der das Video im Vollbildmodus abgespielt werden kann. Es gibt andere Optionen zusätzlich zu diesen, aber das ist der grundlegende Einbettungscode.
Sie könnten fortfahren und diesen Code in einen Texteditor Ihrer Wahl wie Notepad einfügen und die Breite und Höhe manuell ändern Einstellung, aber dann müssten Sie sich sorgen, das Seitenverhältnis selbst zu behalten. Anstatt sich darüber Gedanken zu machen, können Sie einfach die Option Benutzerdefinierte Größeverwenden und alle Berechnungen für Sie vornehmen.
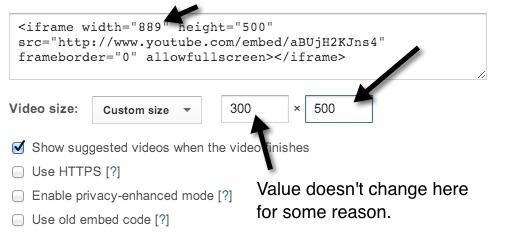
Geben Sie beispielsweise einfach eine Breite ein und drücken Sie dann die Tabulatortaste. Der Höhenwert wird automatisch berechnet und gefüllt. Sie können auch einen Wert für die Höhe eingeben, und der Breitenwert wird im tatsächlichen Einbettungscode angepasst. Aus irgendeinem seltsamen Grund ändert die Breite-Box keine Werte, was ein Fehler sein könnte.
Natürlich können Sie das YouTube-Video machen kleiner oder Sie können es größer machen, wenn Sie auch mögen. Wenn das Video in HD (1080, 720) aufgenommen wurde, können Sie die Größe erhöhen und Sie werden keine Qualität verlieren. Das ist es also! Sehr einfach, um ein Video kleiner zu machen. Nun schauen wir uns die Optionen an:
1. Empfohlene Videos nach Abschluss der Videos anzeigen- Das ist ziemlich selbsterklärend. Wenn Sie das Video einfach abspielen und nach dem Beenden anhalten, deaktivieren Sie dieses Kontrollkästchen.
2. HTTPS verwenden- Wenn Sie das YouTube-Video auf einer Website einbetten, die eine sichere Verbindung (SSL / HTTPS) verwendet, können Sie HTTPS auch im Einbettungscode verwenden.
3. Modus für verbesserten Datenschutz aktivieren- YouTube kann standardmäßig Informationen zu jedem Besucher erfassen, der auf die Seite gelangt, auf der das YouTube-Video eingebettet ist. Wenn Sie dieses Kontrollkästchen aktivieren, können sie nur Informationen über Besucher Ihrer Website erfassen, die das Video tatsächlich wiedergeben.
4. Benutze den alten Einbettungscode- Ja, keine Ahnung, warum du das machen willst. Der alte Einbettungscode basierte auf dem OBJECT-Tag und benötigte Flash zum Abspielen. Der neue Einbettungscode verwendet das IFRAME-Tag und unterstützt HTML 5-Video zusätzlich zum Flash.
Das sind die sichtbaren Optionen, aber es gibt auch einige versteckte Optionen, um das Video noch mehr anzupassen. Wenn du möchtest, kannst du das YouTube-Video automatisch starten lassen, wenn der Nutzer die Seite besucht. Fügen Sie einfach ? Autoplay = 1am Ende der URL im src-Teil des Einbettungscodes hinzu:
& lt; iframe width = "560" height = "315 "Itemprop =" image "daten-original =" http://www.youtube.com/embed/aBUjH2KJns4 ? Autoplay = 1"frameborder =" 0 "allowfullscreen & gt; & lt; / iframe & gt;
Schön! Sie können das Video auch zu einem bestimmten Zeitpunkt starten, indem Sie am Ende der src-URL # t = 1m30shinzufügen:
& lt; iframe width = "560 "Height =" 315 "itemprop =" Bild "data-original =" http://www.youtube.com/embed/aBUjH2KJns4?autoplay=1 # t = 1m30s"frameborder =" 0 " allowfullscreen & gt; & lt; / iframe & gt;
Wie Sie oben sehen können, können die verschiedenen Parameter kombiniert werden. Im obigen Beispiel wird das Video automatisch abgespielt und ich sorge dafür, dass es nach 1 Minute und 30 Sekunden in das Video startet.
Es gibt wahrscheinlich noch andere geheime Parameter, die Sie in den Einbettungscode eingeben können , aber die oben genannten Artikel werden für die meisten Menschen gut funktionieren. Ein YouTube-Video zu verkleinern ist dank des neuen Embed-Codes ein Kinderspiel, der nun auch in den meisten modernen Browsern ohne Flash funktioniert. Viel Spaß!