Zuvor schrieb ich einen Artikel über wie man die Größe einer Bilddatei reduziert unter Verwendung der integrierten E-Mail-Option im Explorer oder mithilfe eines Desktop-Programms namens Image Resizer für Windows. Dies sind gute Optionen, aber es gibt mehrere andere Möglichkeiten, um ein Bild zu optimieren. Auch viele Websites werden Ihnen sagen, Paint zu verwenden, aber ich habe festgestellt, dass es keine gute Methode ist, weil die Bilder viel schlechter aussehen.
Zunächst ist es wichtig zu verstehen, dass einige Methoden verwendet, um die Größe zu reduzieren eines Bildes führt zu einem Bild mit geringerer Qualität, das für eine Website in Ordnung sein kann, aber nicht zum Drucken. Dies tritt normalerweise auf, wenn Sie die Auflösung eines Bildes ändern, z. B. von 2560 × 1440 auf 1920 × 1080.
Eine weitere Möglichkeit, die Größe eines Bildes zu reduzieren, besteht darin, das Bild zu komprimieren. Es gibt zwei Arten der Komprimierung: verlustfrei und verlustbehaftet. Verlustfreie Komprimierung reduziert die Größe des Bildes, ohne ein einzelnes Pixel der Originaldatei zu verlieren. Verlustbehaftet bedeutet, dass einige Daten verloren gehen.
Schließlich macht das Bildformat auch einen großen Unterschied in der Größe der Datei. Ein normales Bild, das du von deiner Kamera nimmst, ist wahrscheinlich ein JPG-Bild, denn das funktioniert gut in Bezug auf die Komprimierung. Bilder mit wenigen Farben (256 Farben oder weniger) sind jedoch viel kleiner, wenn Sie GIF verwenden. PNG ist ein verlustfreies Format, das stark komprimiert werden kann. Es funktioniert gut für Web-Grafiken und komplexe Fotos.
In diesem Artikel gebe ich ein paar Beispiele mit Screenshots der Komprimierung eines Bildes in mehreren Formaten So können Sie die Größen- und Qualitätsunterschiede sehen.
So verkleinern Sie die Bildgröße
Beginnen wir damit, darüber zu sprechen, wie Sie die Größe des Bildes reduzieren können, ohne an Qualität zu verlieren. Dadurch erhalten Sie die kleinste Datei und behalten dabei die ursprüngliche Qualität des Bildes bei. Natürlich werden Sie mit der verlustbehafteten Komprimierung viel kleinere Dateien erhalten, wie Sie in den folgenden Beispielen sehen werden, aber Sie werden eine gewisse Qualität verlieren.
Format & amp; Komprimierung
Beginnen wir zunächst mit einer flachen Farbgrafik. Als Beispiel habe ich gerade einen Screenshot der HDG-Website (600 × 319) gemacht, da er wenige Farben hat und nicht komplex ist. Hier sind die Dateigrößen in den verschiedenen Formaten ohne Komprimierung:
Original GIF: 27 KB
Original JPEG: 67 KB
Original PNG: 68 KB
Wie Sie sehen können, sind die PNG- und GIF-Dateien definitiv schärfer als die JPEG-Dateien. Wie bereits erwähnt, ist JPEG besser für die Fotografie. GIF macht hier gut, da es nur 27 KB im Vergleich zu PNG ist, die 68 KB ist. Aber meiner Erfahrung nach komprimieren PNGs viel besser, wenn es eine verlustbehaftete Komprimierung ist und die Bildqualität immer noch sehr gut ist.
Wenn ich eine verlustfreie Komprimierung der drei vorgenommen habe, wurden nur die JPG- und PNG-Bilder reduziert Größe, aber nicht viel. Die PNG ging an 45 KB und die JPG ging an 58 KB. Bei einer verlustreichen Komprimierung waren die Zahlen für PNG am beeindruckendsten.
Lossy GIF: 22 KB
Verlusthaftes JPEG: 50 KB
Verlusthaftes PNG: 23 KB
Wie Sie sehen können, sieht das PNG am besten aus und es ist nur 1 KB größer als das GIF! Aus diesem Grund benutze ich für die meisten meiner Screenshots PNG-Bilder auf dieser Website. JPEG wird normalerweise immer besser für Fotos mit vielen Farben sein. Aber denken Sie daran, JPG ist nur 16-Bit, während PNG 24-Bit ist, so unterstützt JPG Millionen von Farben, aber PNG unterstützt unbegrenzte Farben.
Die GIF nur um 5 KB reduziert, aber zur gleichen Zeit viel Qualität verloren. JPG komprimierte nicht viel, aber JPGs komprimieren normalerweise nicht so gut wie PNGs.
Sie können Ihre Foto-App verwenden, um das Format für ein Bild zu ändern, um zu sehen, welche Größe am kleinsten ist. Für die Komprimierung empfehle ich die Verwendung von Online-Tools, da sie großartige Arbeit leisten. Ich persönlich benutze Kraken.io für meine Websites, aber es gibt andere gute da draußen wie TinyPNG und Optimizilla.
Ändern Bildauflösung
Der Hauptweg zum Verkleinern eines Bildes ist die Verringerung der Bildauflösung. Wenn Sie eine Datei mit der Größe 4000 × 2500 haben, wird die Datei durch die Reduzierung auf 2000 × 1250 um die Hälfte verkleinert. Sie werden natürlich einen großen Teil des ursprünglichen Bildes in den Daten verlieren, aber abhängig von Ihrem Zweck, spielt es keine Rolle.
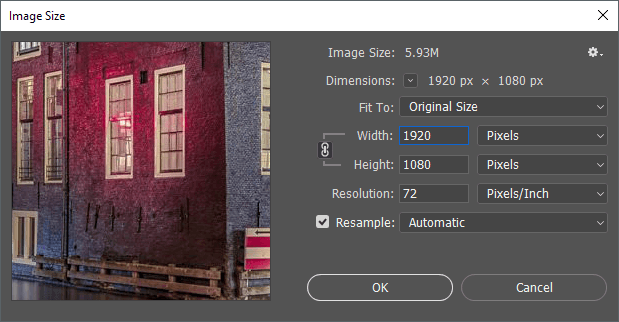
Jedes Bildbearbeitungsprogramm bietet Ihnen die Möglichkeit, das Bild zu ändern oder seine Größe zu ändern. Hier können Sie die Breite / Höhe oder die Auflösung ändern, die normalerweise Punkte pro Zoll (DPI) oder Pixel pro Zoll (PPI) sind. Lesen Sie diesen großartigen Artikel auf Unterschied zwischen DPI und PPI. Für alles im Internet müssen Sie sich nur um Pixel kümmern, nicht um Punkte. Punkte werden nur für gedruckte Bilder verwendet.
So kann meine Website beispielsweise nur Bilder mit einer Breite von bis zu 680 Pixel enthalten. Daher skaliere ich ein Bild immer auf 680 Pixel oder niedriger, bevor ich es hochlade, weil WordPress es sonst für mich auf 680px skaliert, aber die Dateigröße ist größer als es sein muss.
Wenn du willst Wenn Sie mehr über die 72 Pixel / Inch-Zahl und die Resample-Option erfahren möchten, sehen Sie sich dieses ausgezeichnete Post genauer an.
Farbtiefe / -modus ändern
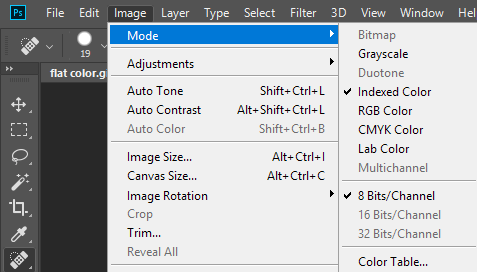
Wenn Sie im obigen Beispiel ein Bild mit nur wenigen Farben haben, müssen Sie kein Bildformat verwenden, das Millionen von Farben unterstützt. In meinem Webseitenbeispiel muss das GIF nur Indizierte Farbe und 8 Bits / Kanal unterstützen.
Sie können RGB-Farbe und 16 Bits wählen Kanal, aber das Bild würde genau gleich aussehen, aber eine größere Dateigröße haben. Sie können mehr über diese Farbmodi auf der Adobe-Website lesen. Zusätzlich zu Photoshop können Sie in den meisten Bildbearbeitungsprogrammen auch die Farbtiefe / den Modus für ein Bild ändern.
Bild zuschneiden
Eine weitere einfache Möglichkeit, die Größe eines Bildes zu reduzieren, ist einfach ernte es! Alles, was abgeschnitten wird, wird vollständig aus dem Bild entfernt. Unabhängig davon, welches Bild Sie haben, können Sie es normalerweise ein wenig zuschneiden, was definitiv dazu beiträgt, die Größe zu reduzieren.
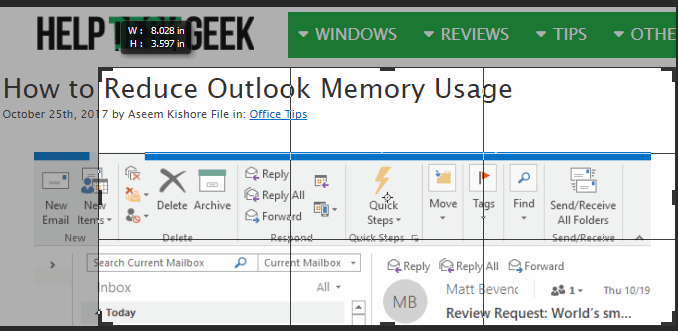
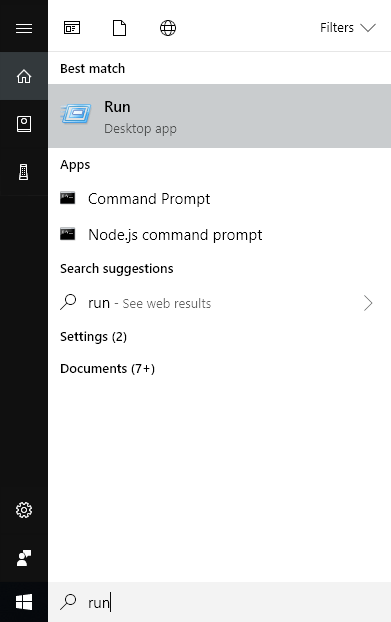
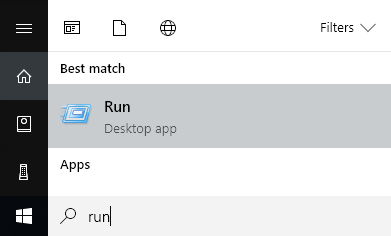
Und beachten Sie dass eine Ernte nicht nur die typische sein muss, wo man Sachen von oben / unten oder links / rechts schneidet. Der SnagIt Editor, einer meiner Favoriten, verfügt über ein Ausschneidewerkzeug, mit dem Sie Teile von Bildern horizontal oder vertikal aus der Bildmitte herausschneiden können. Das kommt viel öfter vor, als Sie denken. Hier ist ein Beispiel, wo ich einen Screenshot des Startmenüs während der Eingabe eines Befehls einfügen muss.
Die obige Dateigröße war ursprünglich 22 KB groß. Anstatt das zu verwenden, schneide ich den mittleren Teil aus, den ich nicht brauchte, wie unten gezeigt.
Die neue Dateigröße ist einfach 9 KB! All dies ohne Komprimierung oder Änderung des Dateiformats. Sobald ich es komprimiert habe, habe ich es auf nur 4,4 KB runter. Das Zuschneiden ist also ein wichtiger Weg, um die Größe eines Bildes zu reduzieren.
Hoffentlich haben Sie die Größe Ihres Bildes reduziert und ein wenig darüber gelernt, wie digitale Bilder auf dem Weg funktionieren! Wenn Sie Fragen haben, zögern Sie nicht zu kommentieren. Viel Spaß!