Ich habe vor kurzem ein paar lustige Bilder von meinem Cousin gemacht und wollte mein eigenes animiertes GIF erstellen, anstatt das Autofeature zu verwenden, das automatisch von Google+ erstellt wurde. Da ich Photoshop CS6 installiert habe, dachte ich, ich würde es versuchen und sehen, was passiert. Zuerst dachte ich, es wäre ziemlich einfach: Importieren Sie die Bilder in separate Ebenen und speichern Sie sie dann als eine GIF-Datei mit Animation. Falsch!
Wenn Sie versuchen, das GIF auf diese Weise zu erstellen, werden Sie feststellen, dass der Abschnitt "Animation" im Dialogfeld "Für Web speichern" ausgegraut ist. Um dies zu aktivieren, damit Sie die Loop-Optionen auswählen können, müssen Sie in Photoshop CS6 eine so genannte Frame-Animation erstellen. Es klingt kompliziert, aber es ist ziemlich einfach zu tun. In diesem Post führe ich Sie durch die Schritte zum Erstellen Ihrer eigenen animierten GIF mit Standbildern.
Ich werde auch erwähnen, wie Sie ein Video importieren und in ein animiertes GIF konvertieren. Nur der Importvorgang unterscheidet sich beim Importieren eines Videos, der Rest der Schritte bleibt gleich.
Schritt 1 - Alle Bilder importieren
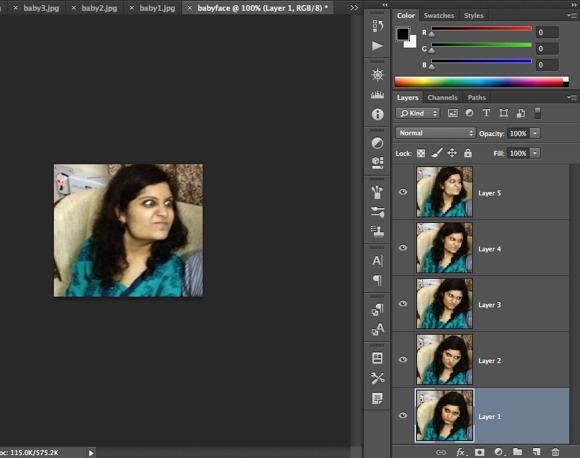
Das erste, was Sie tun müssen Importieren Sie alle Ihre Bilder in separate Ebenen in einer Photoshop-Datei. Wenn Sie beispielsweise 6 Bilder haben, öffnen Sie alle in Photoshop, erstellen Sie eine neue Datei, kopieren Sie sie und fügen Sie sie in eine separate Ebene in der neuen Datei ein. Ebene 1 sollte dein Startbild sein und die letzte Ebene sollte das letzte Bild in der Animation sein.
Dieser Teil des Prozesses wird wahrscheinlich dauern die meiste Zeit von allen Schritten. Es gibt wahrscheinlich einen einfacheren und schnelleren Weg, dies in Photoshop zu tun, aber da ich kein Pro-Benutzer bin, kopiere ich jedes Bild manuell und füge es in eine neue Photoshop-Datei ein. Wenn Sie einen schnelleren Weg kennen, lassen Sie es mich in den Kommentaren wissen.
Schritt 2 - Erstellen Sie Frame-Animation
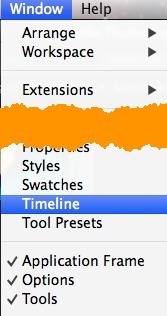
Der zweite Schritt besteht darin, die eigentliche Animation in Photoshop selbst zu erstellen. Um dies zu tun, müssen Sie zuerst das Schnittfenster öffnen. Gehen Sie zu Fensterund wählen Sie Zeitleiste.
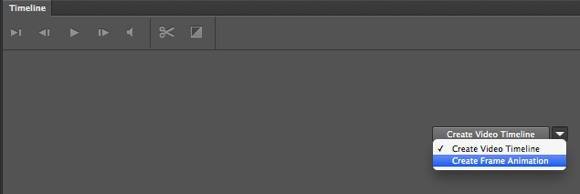
Jetzt sehen Sie das
Wenn Sie dies tun, sehen Sie nur noch ein Bild in der Timeline mit einer kleinen kleinen 1 in der oberen linken Ecke. Dies ist entweder das Bild, das Sie im Ebenenbedienfeld ausgewählt haben, oder das zuletzt hinzugefügte Bild (letztes Bild in der Animation). An dieser Stelle handelt es sich um eine Einzelbildanimation, die nicht das ist, was wir wollen.
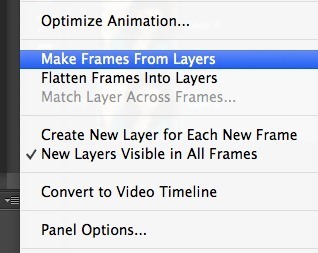
Stattdessen möchten wir, dass alle Ebenen einbezogen werden die Animation. Um dies zu tun, klicken Sie auf den kleinen, nach unten weisenden Pfeil ganz rechts im Schnittfenster. Es hat einen kleinen Pfeil nach unten und dann ein paar horizontale Linien daneben. Wenn Sie darauf klicken, sehen Sie eine Option namens Erstellen von Frames aus Layern.
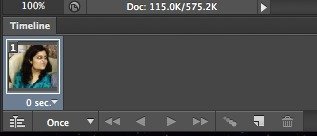
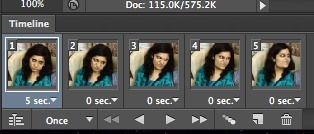
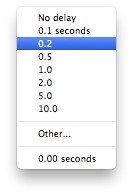
Nun sollten Sie für jede Ebene, die Sie in Ihrer Datei haben, einen Rahmen sehen. Jedes Bild hat auch eine kleine Auswahl unter dem Bild, mit dem Sie die Länge der Zeit wählen können, die jedes Bild angezeigt werden sollte.
As Sie können oben sehen, der erste Frame ist 5 Sekunden und dann der Rest auf 0 gesetzt. Sie müssen sie entsprechend anpassen, aber Sie können auch eine benutzerdefinierte Menge an Zeit auswählen.
Sobald Sie die Zeit für jeden Frame ausgewählt haben, sind Sie bereit für den letzten Schritt, bei dem Ihre neue Animation in einer GIF-Datei gespeichert wird.
Schritt 3 - Save GIF File
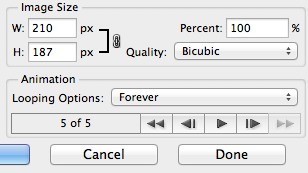
Jetzt ist es Zeit, Ihr animiertes GIF zu speichern. Wechseln Sie dazu zu Dateiund klicken Sie auf Für das Web speichern. Ganz unten im Speicherdialog sehen Sie den Bereich Animation, der nicht mehr ausgegraut sein sollte.
Ihre Optionen hier sind ziemlich einfach zu verstehen. Sie können wirklich nur wählen, wie Sie möchten, dass es eine Schleife macht, und dann eine Vorschau der Animation anzeigen, bevor Sie sie speichern. Das ist alles! Hoffentlich hilft Ihnen diese Anleitung, Ihr animiertes GIF in Photoshop CS6 ohne Probleme zu erstellen!
Fazit
Es gibt einige Dinge, die es zu erwähnen gilt. Erstens: Wenn Sie feststellen, dass das animierte GIF zu groß ist, müssen Sie zuerst die Größe der einzelnen Bilder reduzieren, bevor Sie Ihre endgültige Photoshop-Datei mit den mehreren Ebenen erstellen. Sie können die Bilder entweder zuschneiden, wenn Sie nur einen Teil der Fotos benötigen, um die Animation zu erstellen, oder Sie können die Größe des gesamten Bildes reduzieren.
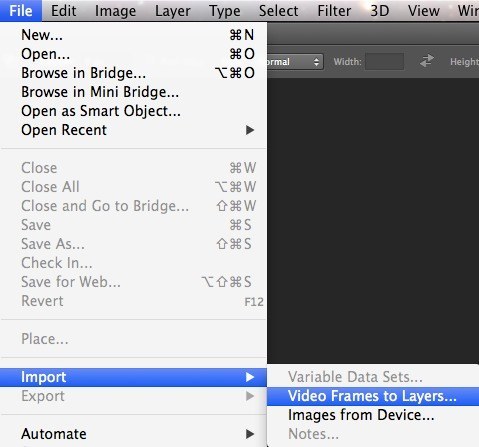
Zweitens, wenn Sie ein Video haben, können Sie das importieren Video Frames in Ebenen automatisch zu Datei, dann Importierenund klicken Sie auf Video Frames zu Layern.
Also das ist alles. Um die Größe zu verwalten, müssen Sie möglicherweise die Qualität der Bilder reduzieren, um eine kleine GIF-Datei zu erstellen. Viel Spaß!