Wenn Sie WordPress 5.0 oder höher verwenden, haben Sie zweifellos von dem Gutenberg-Update gehört, das im Dezember 2018 in WordPress integriert wurde.
Wenn Sie es also verwenden In der neuesten Version von WP verwenden Sie entweder bereits Gutenberg oder verwenden weiterhin den klassischen Editor, indem Sie WordPress Classic Editor Plugin installieren.

Warum Gutenberg?
Viele WP-Benutzer sind es Nicht bereit, auf dem Gutenberg-Wagen zu springen, aber einige davon, einschließlich dieser Website.
Einige der Gründe, warum Sie Gutenberg verwenden möchten, sind folgende:
Was sind die Unterschiede zwischen WordPress und Gutenberg?
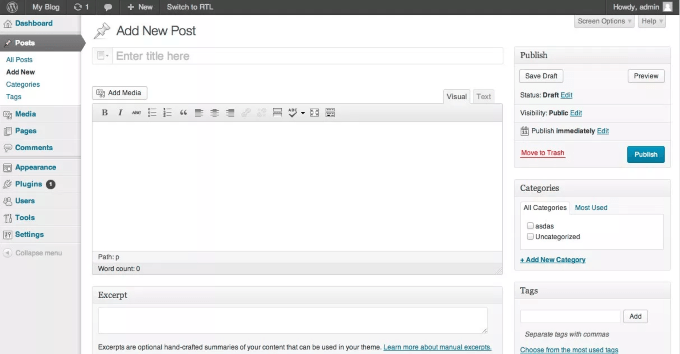
Der Classic Editor von WP ist ein Texteditor und sieht so aus sehr ähnlich wie Microsoft Word. Es verfügt über ein einzelnes Bearbeitungsfeld, wie im folgenden Screenshot dargestellt.

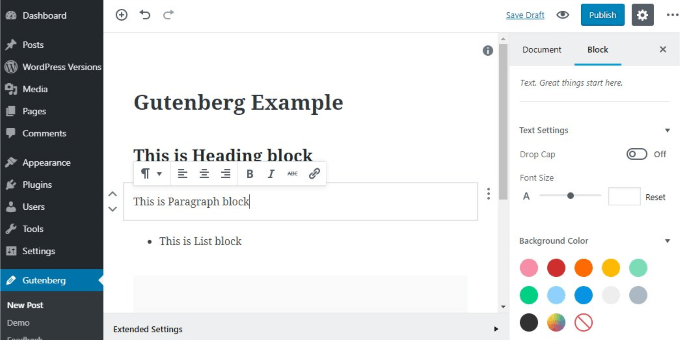
Gutenberg ist ein blockbasierter Editor, der folgendermaßen aussieht:
In_content_1 all: [300x250] / dfp: [640x360]->
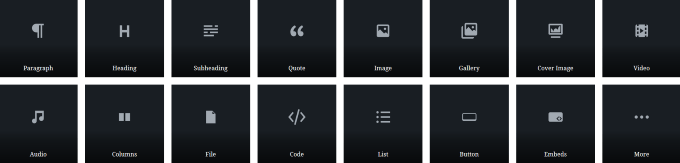
Es gibt mehrere Blöcke für verschiedene Arten von Inhalten, die ihre eigenen Formatierungsoptionen enthalten. Blöcke wie:
Außerdem bieten Themes und Plugins mehr Blöcke und Widgets, die Sie in Ihren WP-Posts und -Seiten verwenden können.
Wie sind vorhandene Seiten? Oder betroffene Posts?
Nach dem Upgrade und der Verwendung von Gutenberg sollten Ihre vorhandenen Seiten und Posts weiterhin korrekt angezeigt werden.
Sie sollten jedoch Ihre Shortcodes überprüfen und sicherstellen, dass die von Ihnen möglicherweise verwendeten Plugins funktionieren.
Wenn Sie eine vorhandene Seite oder einen vorhandenen Beitrag bearbeiten, wird dieser automatisch in einem einzigen geöffnet neuer klassischer Gutenberg-Editor-Block.
Sind Sie bereit für den Wechsel?
Verwenden Sie eine Staging-Site

Das Letzte, was Sie tun möchten, ist, Ihre vorhandene Site zu beschädigen. Um dies zu vermeiden, aktivieren Sie Gutenberg auf einer Staging-Site. Dies ist eine exakte Kopie Ihrer Website, auf der Sie Dinge testen können, ohne Ihre Live-Site zu beschädigen.
Testsites enthalten Ihr Thema, Plugins, Optionen und Inhalte. Ihr Hosting-Unternehmen bietet möglicherweise Staging-Websites an. Wenn dies nicht der Fall ist, können Sie die WordPress Staging Plugin verwenden.
Nachdem Ihre Staging-Site eingerichtet und ausgeführt wurde, installieren und aktivieren Sie die Gutenberg-Plugin und starten Sie den Test. Oder Installieren Sie eine brandneue Instanz von WordPress auf Ihrem Computer und dort testen.
Plugins überprüfen

WordPress-Benutzer wissen, was passiert, wenn Plugins nicht gut zusammenspielen. Manchmal liegt es an der Funktionalität oder am widersprüchlichen Code. Dies ist eine hervorragende Zeit, um festzustellen, ob Sie alle installierten Plugins verwenden. Wenn dies nicht der Fall ist, entfernen Sie sie.
Sie möchten auch sehen, welche Plugins beim Bearbeiten von Inhalten in WordPress verwendet werden. Bestimmte Plugins wie Akismet, Contact Form 7, Google Sitemap Generator und WP Super Cache haben nichts mit dem Editor zu tun und werden von der Verwendung von Gutenberg nicht beeinflusst.
Auf der anderen Seite alle Plugins, die hinzugefügt werden Funktionen oder Änderungen an der Darstellung des WP Classic Editors sind möglicherweise nicht mit Gutenberg kompatibel. Insbesondere Plugins, die Shortcodes generiert, benutzerdefinierte Stile hinzugefügt oder kürzlich nicht aktualisiert wurden, führen in der Regel zu Konflikten und Problemen.
Gutenberg verfügte früher über eine aktive Plugin-Kompatibilitätsdatenbank. Es wurde jedoch heruntergefahren, da es nicht mehr aktiv gewartet wird.
Sie können die endgültigen Daten und Laden Sie die Datenbank herunter als CSV-Datei überprüfen. Ohne Zugriff auf eine aktive Plugin-Kompatibilitätsdatenbank müssen Sie jedes von Ihnen verwendete Plugin manuell testen.
Erstellen Sie einen neuen Beitrag auf Ihrer Testsite. Sie werden sehen, dass Sie sich im Gutenberg-Editor befinden, und es wird für Sie anders aussehen. Wenn Sie mit der Eingabe beginnen, erstellen Sie automatisch einen Absatzblock. Sie müssen keinen neuen Block hinzufügen, wenn Sie einen neuen Absatz hinzufügen. Drücken Sie einfach die Eingabetaste oder die Eingabetaste.
Da Sie versuchen, festzustellen, ob Ihre aktuellen Plugins funktionieren, versuchen Sie, die Verwendung der einzelnen Plugins erneut zu erstellen und festzustellen, ob sie noch funktionieren.
Ist dies nicht der Fall, suchen Sie nach der gleichen Funktionalität im Standard-Gutenberg-Block, fügen Sie diesen Block hinzu und fügen Sie Ihren Inhalt hinzu.

Stellen Sie sicher, dass Sie eine Liste der Plugins führen, die nicht richtig funktionieren, damit Sie sie entfernen können, wenn Sie mit Gutenberg live gehen.
>Was ist, wenn es keinen Standardblock für die von Ihnen benötigte Funktionalität gibt?
Überprüfen Sie alle Blöcke, um festzustellen, ob die von Ihnen benötigte Funktionalität in einem anderen Block vorhanden ist. Wenn Sie etwas nicht finden können, das funktioniert, können Sie sich an die Autoren des Plugins wenden und sie fragen, ob sie planen, es so zu aktualisieren, dass es mit Gutenberg kompatibel ist.
Wenn alles andere fehlschlägt, versuchen Sie, ein
Live-Betrieb

Erstellen Sie vor dem Bearbeiten Ihrer Live-Site ein vollständiges Backup Ihrer gesamten Site, falls Sie bei der Überprüfung der Kompatibilität etwas verpasst haben oder ein anderer Fehler tritt auf.
Es ist möglich, alle erforderlichen Änderungen an Ihrer Test-Site vorzunehmen und auf Ihre Live-Site zu übertragen. Dies erfordert jedoch einige technische Kenntnisse. Wenn Sie also kein Entwickler sind oder über einen Entwickler verfügen, der für Sie arbeitet, ist es besser, die Änderungen manuell vorzunehmen.
Löschen Sie zunächst die nicht funktionierenden Plugins und fügen Sie die neuen hinzu, die Sie gefunden haben, um sie zu ersetzen. Wenn alte Plugins Daten für vorhandene Posts und Seiten verarbeiten und neue nicht auflösen, können Sie sie installiert lassen.
Möchten Sie Ihre alten Posts und Seiten in Gutenberg-Blöcke konvertieren?
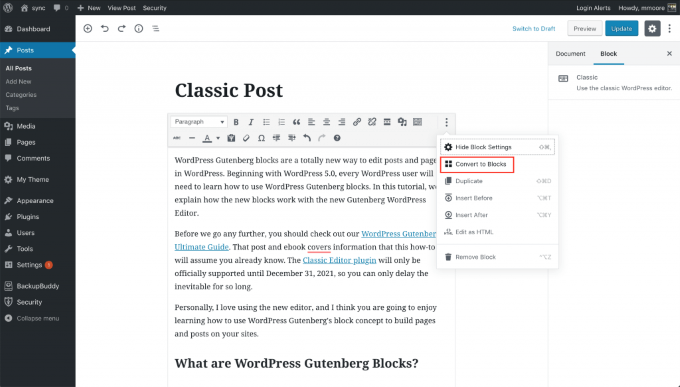
Öffnen Sie jede Seite und veröffentlichen Sie sie über das Classic Block-Menü. Klicken Sie auf die drei Punkte, um Optionen anzuzeigen. Wählen Sie aus dem Dropdown-Menü In Blöcke konvertieren.

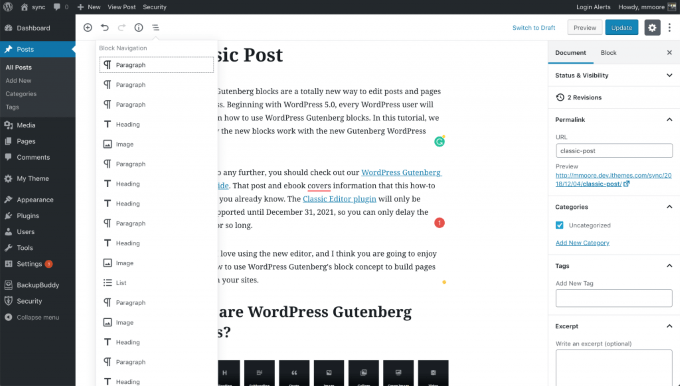
Nachdem WP Ihren Inhalt in das Gutenberg-Blocksystem konvertiert hat, sollten Sie jeden Block überprüfen. Verwenden Sie die Blocknavigation (über Symbole), um alle Teile Ihres Posts oder Ihrer Seite anzuzeigen.

Wie Sie im obigen Screenshot sehen können, befindet sich jeder Absatz, jedes Bild, jede Liste und jede Überschrift in einem eigenen Block. Das Konvertieren vorhandener Seiten und Posts in das neue Gutenberg-System ist schnell und einfach.
Das Testen Ihrer Plugins und das Auffinden neuer Plugins kann mehrere Stunden dauern, dies muss jedoch nur einmal durchgeführt werden. Befolgen Sie die oben aufgeführten Schritte, um Gutenberg problemlos und fehlerfrei aufzurufen.