Wenige Dinge sind frustrierender als der Besuch einer Website, nur um festzustellen, dass sie Das Laden der Homepage dauert ewig ist. Schlimmer noch ist, wenn die Bilder von schlechter Qualität sind und Layouts nicht gut optimiert sind.
Tatsächlich hat eine Google-Studie festgestellt, dass 53 Prozent der Menschen Websites verlassen, die nicht geladen werden können in drei Sekunden oder weniger, was zu hohen Absprungraten und geringeren Einnahmen führt.

Um diese Probleme zu beheben, hat Google die Accelerated Mobile Pages (AMP) erstellt. AMP beschleunigt nicht nur die Ladezeit Ihrer Website, sondern hilft Ihnen auch dabei, Entwerfen Sie eine überzeugende Website, das mobile Erlebnis zu verbessern und die durchschnittliche Klickrate (Click-through-Rate - CTR) zu erhöhen.
In diesem Handbuch Wir erklären, warum Google AMP das bevorzugte Format von Google für mobile Seiten ist und wie Sie AMP für WordPress implementieren können.
Was ist Google AMP?
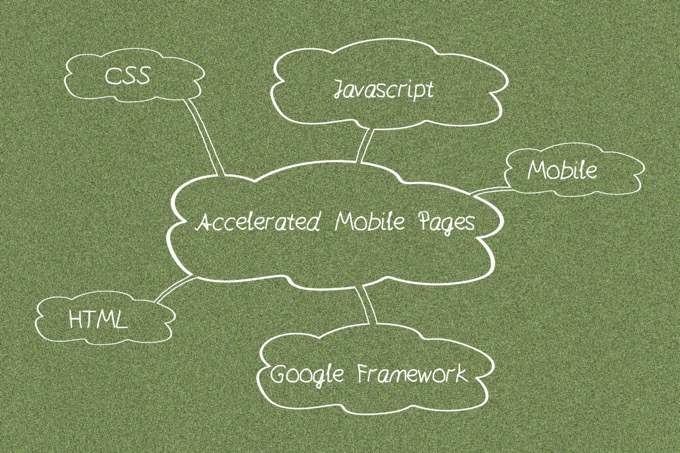
Google AMP ist ein Webkomponenten-Framework, das im Oktober 2015 gestartet wurde, um beim Erstellen und Erstellen von leichtgewichtigen Websites für Benutzer zu helfen. Die mobile Initiative soll das Web beschleunigen, indem eine abgespeckte Version Ihrer Webseite bereitgestellt wird.

Viele große Unternehmen, darunter WordPress, Pinterest, Washington Post und Reddit haben AMP übernommen und eine Zunahme der monatlichen Besucherzahlen erlebt.
In_content_1 all: [300x250] / dfp: [640x360]->Wenn Ihre Webseite über AMP in Google für mobile Benutzer bereitgestellt wird, sieht sie einfach und simpel aus und erreicht damit das Ziel von AMP, blitzschnelle, dynamische Erlebnisse und eine bessere Benutzerfreundlichkeit zu erzielen.
Benötigen Sie AMP auf Ihrer WordPress-Site?
AMP ist schnell, aber es ist nicht die einzige Möglichkeit, Webseiten schneller oder Erhöhen Sie die Geschwindigkeit Ihrer Website zu laden.
Es gibt viele Fallstudien, die die positiven Auswirkungen von AMP auf Verlage, Unternehmen und andere Branchen belegen, aber es gibt auch viele Fallstudienfehler. Dies bedeutet, dass es keine eindeutige Entscheidung darüber gibt, ob AMP für alle Standorte gilt oder nicht.

Was jedoch stimmt, ist, dass der Erfolg von AMP von einigen Entscheidungsfaktoren abhängt. Wenn Ihre Benutzer beispielsweise hauptsächlich vom Desktop stammen, ist AMP nichts für Sie, da AMP-Seiten auf dem Desktop nicht mit umfangreichen Funktionen angezeigt werden und nicht über den AMP-Cache bereitgestellt werden, sodass Benutzer diese Vorteile möglicherweise nicht nutzen.
Die goldene Regel lautet, dass AMP hauptsächlich für Publisher empfohlen wird, die Nachrichtenseiten und Blogs betreiben. Alles andere wie eine Portfolio-Site oder Zielseiten benötigt nicht unbedingt AMP.
Wenn Ihre Nicht-AMP-Seiten innerhalb oder unterhalb des 2,5-Sekunden-Standards geladen werden können, müssen Sie wahrscheinlich keine Installation durchführen oder AMP beibehalten.
Implementieren von AMP auf einer WordPress-Site
Das Erstellen einer AMP-Version Ihrer Webseite in WordPress sieht möglicherweise wie eine Aufgabe aus, die nur Entwickler mit ein wenig Wissen erledigen können und einige Anleitungen können Sie selbst ausführen.
Google verfügt über einen Workflow-Prozess, der Sie beim Erstellen einer AMP-Seite, beim Integrieren und Optimieren der Seite Richten Sie das Analytics-Tracking ein und unterstützt Entwerfen Sie dann die Seite für die Anforderungen Ihrer Site.

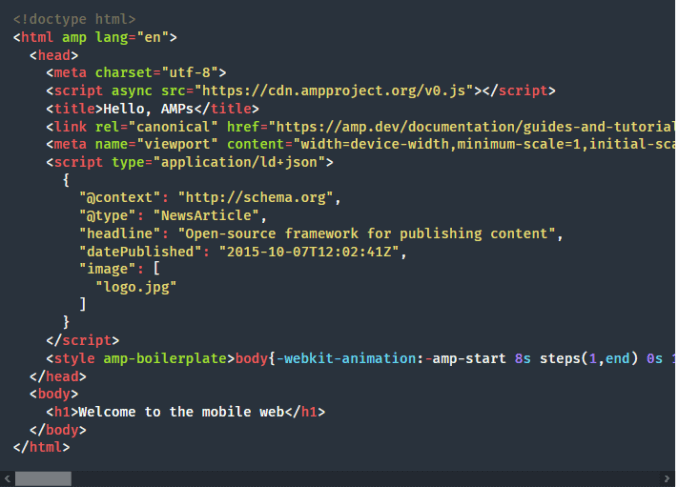
Zunächst stellt Google Ihnen einen Vorlagencode zur Verfügung, den Sie kopieren und in einer HTML-Erweiterung speichern und anschließend den erforderlichen Code hinzufügen können Aufschlag. Dadurch wird die Seite in ein funktionsfähiges AMP-HTML-Dokument umgewandelt.
Vor dem Veröffentlichen können Sie Bilder einfügen, das Layout ändern, Optimieren Sie die Seite für SEO, eine Vorschau anzeigen und die Seiten mithilfe der bereitgestellten Anweisungen finalisieren in der Seitenleiste.
Wenn Sie möchten, können Sie auf der amp.dev -Homepage mit AMP experimentieren, bevor Sie es auf Ihrer eigenen WordPress-Site ausprobieren.
So installieren Sie Google AMP unter WordPress
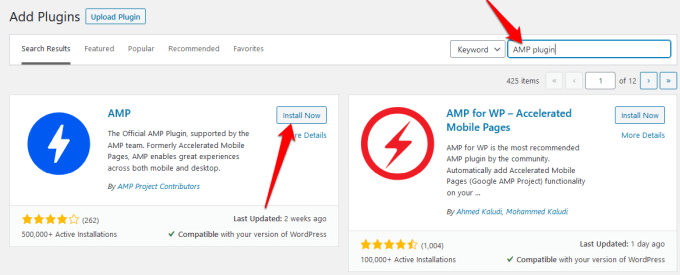
Das manuelle Einrichten und Installieren von Google AMP auf Ihrer WordPress-Site ist kompliziert. Sie können jedoch Plugins wie offizielles AMP Plugin für WordPress, AMP für WP oder AMP WP verwenden, um den Vorgang zu vereinfachen.
Hierfür Wir zeigen Ihnen, wie Sie AMP mit dem offiziellen WordPress AMP-Plugin auf einer WordPress-Site einrichten und installieren.
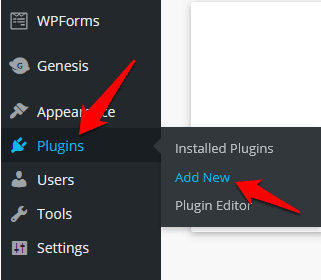
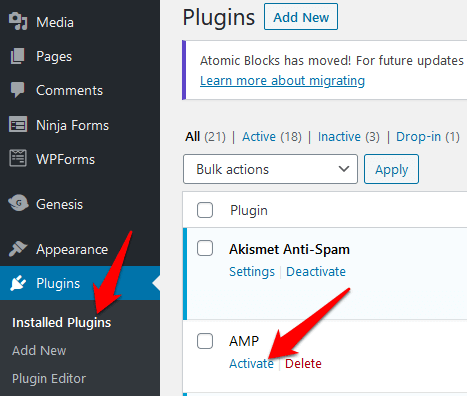
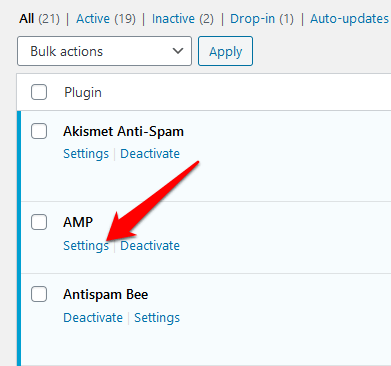
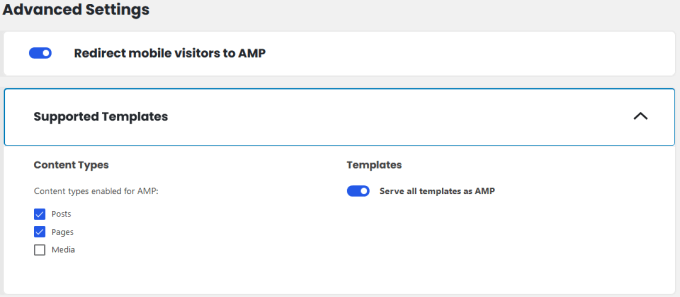
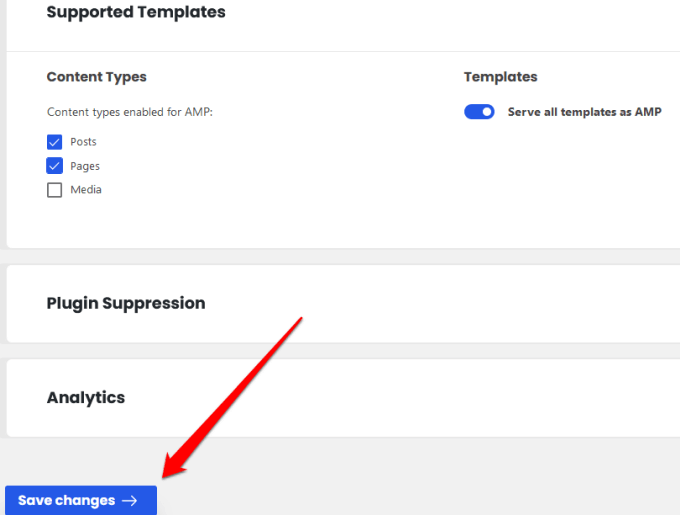
So verwenden Sie das WordPress AMP-Plugin zur Installation von AMP


Hinweis : Wenn Sie WordPress.com verwenden, müssen Sie ein Upgrade auf den Businessplan auf Installieren Sie alle Plugins durchführen.




So validieren Sie WordPress AMP
mit AMP ist auf Ihrer WordPress-Site installiert. Der nächste Schritt besteht darin, zu testen, ob es ordnungsgemäß funktioniert. Darüber hinaus stellt die Validierung sicher, dass unterstützte Plattformen auf Ihre Site zugreifen und auf diese verlinken können. Außerdem finden Sie AMP Fehler bei der Fehlerbehebung.
Sie können WordPress AMP manuell oder mit 15.
Manuelles Validieren von WordPress AMP

Validierungsfehler können durch falschen Code, ungültige Präfixe oder nicht zulässige Tags verursacht werden. Sie werden jedoch sehen eine Erklärung der Ursachen neben dem Fehler.
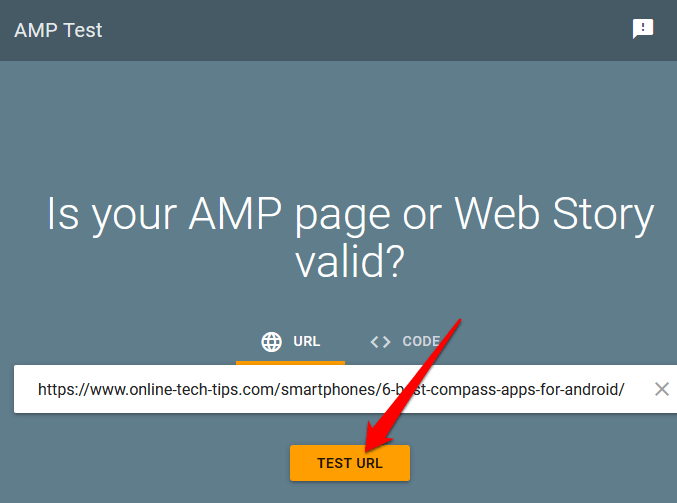
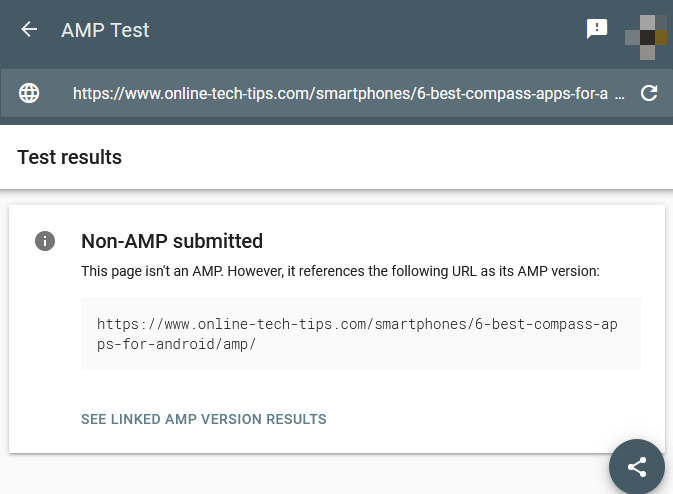
So validieren Sie WordPress AMP mit dem AMP-Testtool von Google


Mit dem Google AMP-Testtool können Sie AMP-Fehler identifizieren und das Problem erkennen -Verursachen von Code auf Ihrer Website. Sie können auch die Schaltfläche Teilenauswählen, um die Analyse für Ihre Kollegen freizugeben.
Sie können auch das Tool Google AMP Validator verwenden, um sicherzustellen, dass Ihr Code validiert wird, oder das Tool Chrome AMP-Erweiterung verwenden, das auch die Seiten validiert und alle Warnungen oder Fehler anzeigt.
AMP auf Ihrer WordPress-Site
Google AMP ist eine wichtige Änderung für jede Site, insbesondere wenn Sie bereits viel mobilen Datenverkehr haben. Wenn Sie eine Website mit neuen Inhalten betreiben, ist es möglicherweise sinnvoll, AMP sofort zu installieren. In anderen Unternehmen können Sie jedoch Ihre Conversions beeinträchtigen, wenn Sie etwas falsch machen.
Wir empfehlen, AMP auf einigen hohen Stufen zu testen - Verkehrsseiten, um festzustellen, ob Sie positive oder negative Ergebnisse erhalten, bevor Sie sich für die Verwendung auf Ihrer gesamten Website entscheiden.
Haben Sie AMP auf Ihrer WordPress-Website ausprobiert? Haben Sie weitere Tipps zur Verwendung von AMP für WordPress? Teilen Sie uns dies in den Kommentaren mit.