Keine Website ist perfekt aufgebaut. Wie bei allen von Menschen hergestellten Produkten sind Codefehler Teil des Prozesses. Aus diesem Grund ist es wichtig, jede neue Website, die Sie erstellen, gründlich zu testen, um sicherzustellen, dass sie so fehlerfrei wie möglich ist, um Ihren Benutzern die bestmögliche Erfahrung zu bieten.
Sie sollten eine Website nicht testen, ohne vorher das DevTools-Kit von Google Chrome ausprobiert zu haben. Im Chrome-Entwicklermodus können Sie eine neue Site (oder eine vorhandene Site) ausprobieren und gründlich testen, um Fehler zu finden und zu beheben. Sie erhalten auch einen Einblick in die Ausführung anderer Websites, einschließlich der Anzeige des Quellcodes.

Hier finden Sie alles, was Sie über den Entwicklermodus des Google Chrome-Browsers wissen müssen, über welche Tools er verfügt und wie er effektiv verwendet werden kann.
Was ist Chrome? Entwicklermodus?
Wenn wir uns auf den Chrome-Entwicklermodus beziehen, sprechen wir nicht über die gleicher Entwicklermodus, die auf Chromebooks angezeigt werden. Wir beziehen uns auf die umfangreichen Chrome-Entwicklungstools (Google DevTools), die in den Browser selbst integriert sind.
Dies sind Tools zum Testen, Analysieren und gezielten Entwickeln Unterbrechen Sie (falls erforderlich) eine Webseite, die Sie zu Testzwecken in den Google Chrome-Browser geladen haben. Grundsätzlich können Sie mit DevTools den Quellcode einer Website anzeigen und unter die Haube schauen, um zu sehen, wie eine Website erstellt wurde und wie gut sie ausgeführt wird.

Google DevTools bietet jedoch mehr als dies. Sie können den Chrome-Entwicklermodus verwenden, um eine Seite nach dem Laden zu ändern, Google Chrome-Konsolenbefehle auszuführen, um die Seite zu steuern und zu bearbeiten, sowie Geschwindigkeits- und Netzwerktests ausführen, um den Webverkehr zu überwachen.
In_content_1 all: [300x250] / dfp: [640x360]->Sie können im Chrome DevTools-Modus auch andere Geräte emulieren, einschließlich anderer Betriebssysteme und Bildschirmauflösungen. Auf diese Weise können Sie feststellen, ob eine Website über ein ansprechendes Webdesign verfügt und wo sich der Inhalt und das Layout der Website je nach Geräteauflösung oder -typ ändern.
Diese Tools richten sich zwar an professionelle Webentwickler oder Tester, sind aber auch praktisch Damit Standard-Chrome-Benutzer sich in der DevTools-Suite auskennen. Wenn Sie ein Problem mit einer Website sehen, das Sie nicht lösen können, können Sie durch Wechseln in den Chrome-Entwicklermodus feststellen, ob das Problem mit der Website oder Ihrem Browser zusammenhängt.
So greifen Sie auf Google zu Chrome DevTools-Menü
Je nach verwendetem Tool gibt es verschiedene Möglichkeiten, auf das Google Chrome DevTools-Menü zuzugreifen.
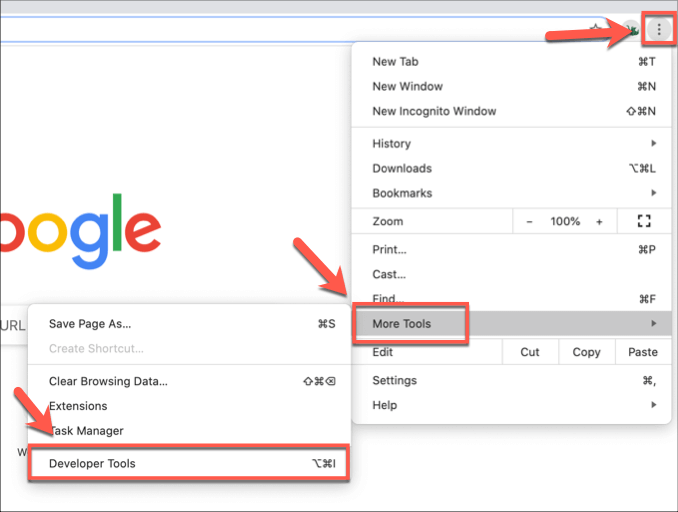
Die einfachste Methode, dies zu tun ist aus dem Google Chrome-Menü. Klicken Sie dazu oben rechts auf das Menüsymbol mit drei Punkten. Klicken Sie im angezeigten Menü auf Weitere Tools>Entwicklertools.

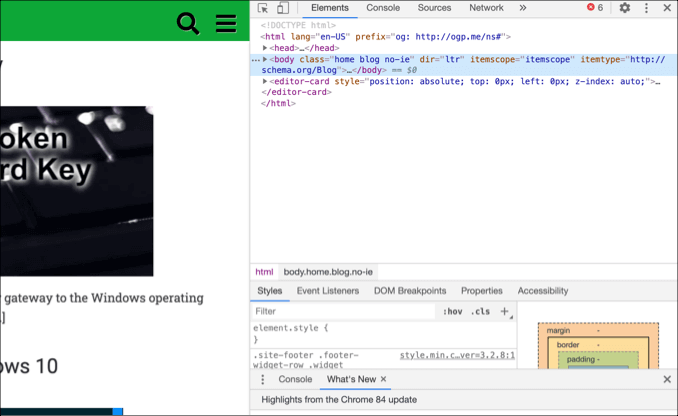
Dadurch wird das DevTools-Kit in einem neuen Menü auf der rechten Seite Ihres geöffneten Chrome-Tabs oder -Fensters geöffnet.
Sie können dies auch mithilfe von Tastaturkürzeln tun. Öffnen Sie auf einem Windows- oder Linux-PC den Chrome-Browser und drücken Sie die Taste F12. Sie können auch die Tasten Strg + Alt + Joder Strg + Alt + Iin einem geöffneten Chrome-Tab oder -Fenster drücken.
Drücken Sie unter macOS F12oder drücken Sie die Tasten Option + Befehl + Joder Option + Befehl + I, um stattdessen das Chrome DevTools-Menü zu öffnen. Dadurch wird die Chrome-Konsole mit Optionen zum Wechseln zu anderen Chrome-Tools oben im DevTools-Menü geöffnet.
Wenn Sie möchten, können Sie den Quellcode für eine Website anzeigen (indem Sie die Elemente öffnenRegisterkarte des DevTools-Menüs) auf einer geöffneten Webseite, indem Sie mit der rechten Maustaste auf die Option Überprüfenklicken und darauf klicken.
Verwenden von Chrome DevTools
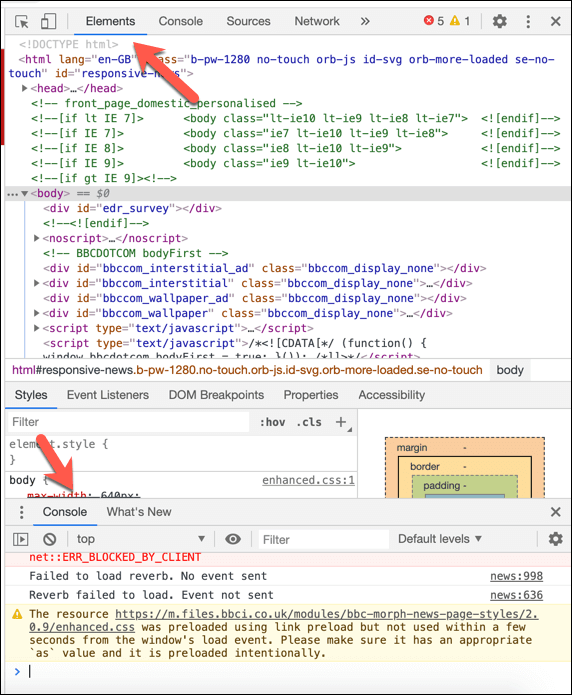
Wie wir kurz angesprochen haben, können Sie das Chrome DevTools-Kit verwenden, um den Quellcode für eine Website auf der Registerkarte Elementeanzuzeigen. Auf diese Weise können Sie den Code hinter der von Ihnen geladenen Seite analysieren und Fehlermeldungen (die auf Probleme beim Laden der Site hinweisen) in der Chrome-Konsole unter der Registerkarte Konsoleanzeigen.

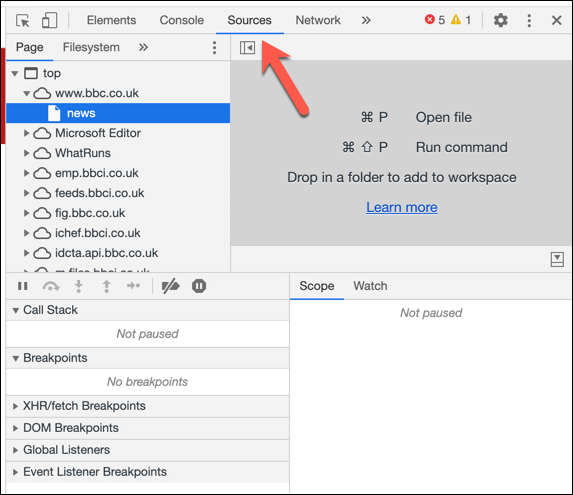
Auf der Registerkarte Quellenkönnen Sie auch die verschiedenen Quellen für Inhalte einer Website anzeigen. Wenn eine Site beispielsweise Verwenden eines Content Delivery Network (CDN) ist, werden Medien von einer Site hier als andere Quelle aufgeführt.
Im Chrome-Entwicklermodus können Sie diesen Inhalt direkt herunterladen oder mehr ausführen komplexe Analyse des Inhalts.

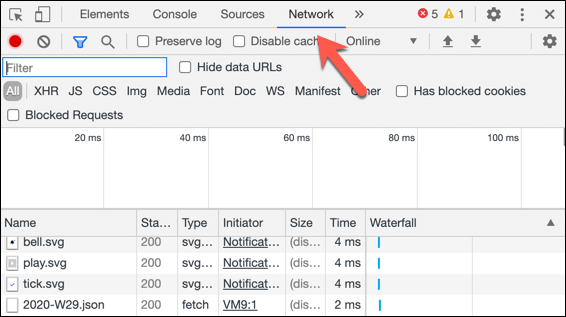
Wenn Sie die Leistung einer Site testen möchten, können Sie Ihre Netzwerknutzung auf der Registerkarte Netzwerküberwachen und aufzeichnen. Dies zeigt die Geschwindigkeit, Größe und Art der Netzwerkanforderungen an, die zwischen Ihrem Browser und der Site gestellt werden.
Wenn beispielsweise eine Seite zum ersten Mal geladen wird, lädt die Site den Seiteninhalt selbst, dies kann jedoch auch der Fall sein Daten aus Datenbanken von Drittanbietern anfordern. Wenn Sie sich beispielsweise anmelden, wird möglicherweise eine Datenbank abgefragt, die hier als Netzwerkanforderung angezeigt wird.

Sie können dies auf der Registerkarte Leistungweiter analysieren Hier können Sie die Nutzung Ihres Chrome-Browsers ausführlicher aufzeichnen, einschließlich Screenshots an verschiedenen Stellen. Dadurch wird protokolliert, wie lange es dauert, Ihre Site für die weitere Analyse zu laden.
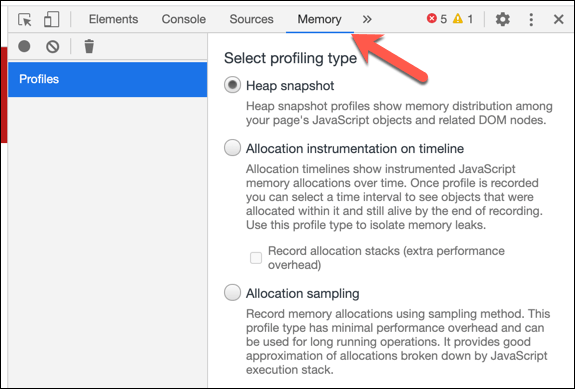
Google Chrome hat den Ruf hart auf Ihrem PC-Speicher sein, sodass Sie die JavaScript-Speichernutzung Ihrer Website auf der Registerkarte Speichertesten können. Hier können verschiedene Chrome-Testprofile verwendet werden. Weitere Informationen zu diesem Test finden Sie unter Chrome DevTools-Dokumentationsseite.

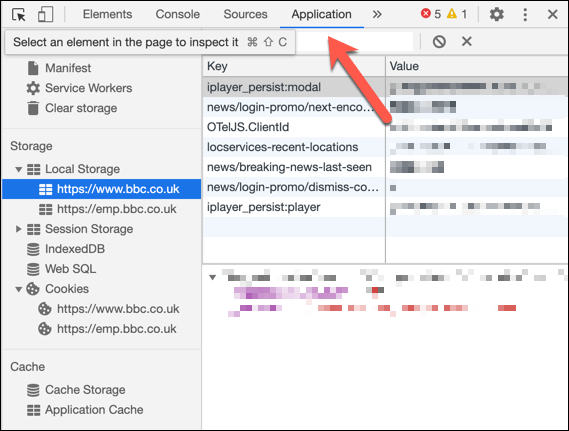
Für eine eingehendere Analyse des Inhalts Ihrer Website Wie jeder Browserspeicher, den er möglicherweise verwendet (zum Beispiel zum Protokollieren von Daten), können Sie die Registerkarte Anwendungdurchsuchen. Sie können Site-Cookie-Informationen hier im Abschnitt Cookiesanzeigen oder den verwendeten Speicher löschen, indem Sie auf die Option Speicher löschenklicken.

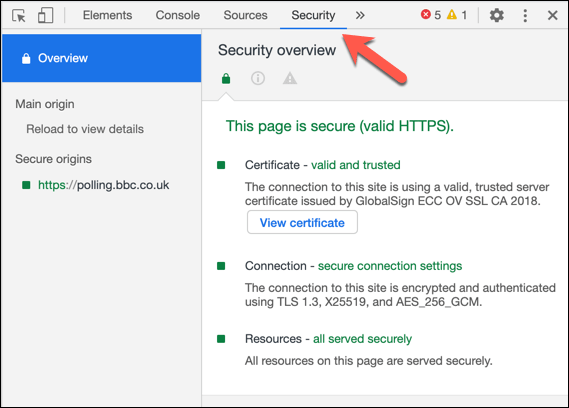
Wenn Sie sich Sorgen um die Sicherheit Ihrer Website machen, können Sie auf der Registerkarte Sicherheitüberprüfen, wie gut diese funktioniert. Auf diese Weise erhalten Sie einen schnellen Überblick über die Sicherheitsanalyse von Chrome für eine Seite, einschließlich der Frage, ob die Seite über ein korrektes und vertrauenswürdiges SSL-Zertifikat verfügt.

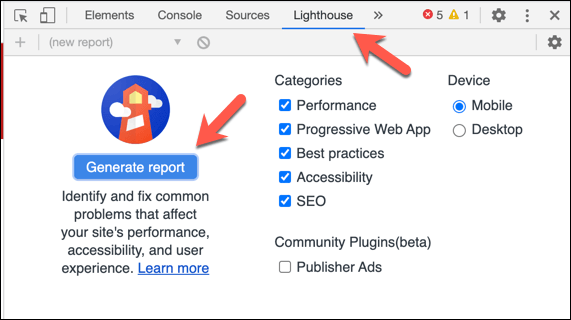
Wenn Sie einen Bericht auf Ihrer Site erstellen möchten Leistung, einschließlich der Tatsache, dass sie den typischen Benutzerstandards entspricht und die Leistung der Website die Suchmaschinenoptimierung beeinträchtigen könnte, können Sie auf die Registerkarte Leuchtturmklicken. Hier finden Sie Einstellungen, die Sie für Ihren Bericht aktivieren oder deaktivieren können. Klicken Sie auf Bericht erstellen, um den anzuzeigenden Bericht zu erstellen.

Dies kratzt kaum an der Oberfläche des Potenzials von Chrome Entwicklermodus kann zu Entwicklern bringen. Wenn Sie mehr erfahren möchten, sollten Ihnen die Chrome DevTools-Dokumentation bei den angebotenen Tools und Funktionen helfen, einschließlich der Erstellung eigener Benutzertests.
Erweiterte Google Chrome-Tricks
Die meisten Chrome-Nutzer werden nie erfahren, dass das Google Chrome DevTools-Kit in ihrem Browser vorhanden ist, für Power-User jedoch bleibt eine außerordentlich nützliche Methode zum Testen und Analysieren von Websites. Es stehen auch Chrome-Erweiterungen für Webentwickler von Drittanbietern zur Verfügung, um Ihre Website weiter zu testen.
Wenn Sie Erstellen einer einfachen Website sind, kann Ihnen der Wechsel in den Chrome-Entwicklermodus helfen Erkennen Sie Fehler auf Ihrer Website, die nicht sofort sichtbar sind. Sie können dies nur tun, wenn Chrome ordnungsgemäß funktioniert. Wenn Sie also Probleme mit Chrome-Abstürzen sind, müssen Sie möglicherweise zuerst Ihren Browser zurücksetzen oder neu installieren.