Obwohl es so viele Karten-Apps und -Dienste gibt, die Sie von Punkt A nach Punkt B bringen, ist Google Maps der König der Karten. Ich benutze es auf meinem Computer, Tablet und 90% der Zeit auf meinem Smartphone. Es hat die besten Daten, die meisten Navigations- und Routing-Optionen und coole Funktionen wie Street View und Informationen zu Fuß, Fahrrad und öffentlichen Verkehrsmitteln.
Was aber, wenn Sie eine Karte oder eine Wegbeschreibung außerhalb der Google-Website verwenden müssen? Angenommen, Sie haben Ihre eigene Hochzeitswebsite oder einen persönlichen Blog und Gäste könnten Ihre Website besuchen, geben Sie die Adresse ein, von der sie kommen werden, und erhalten automatisch eine Wegbeschreibung zum Veranstaltungsort!
Nun, es gibt ein paar davon Wege, wie Sie das erreichen können. Am einfachsten ist es, die Karte einfach mit dem von Google Maps erstellten Einbettungscode in Ihre Webseite einzubetten. Der zweite Weg ist ein bisschen technischer, aber mehr anpassbar und dynamisch. Ich werde beide Methoden unten erwähnen.
Google Map einbinden
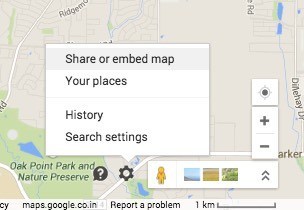
Wenn Sie nur Wegbeschreibungen von einem Ort zum anderen anzeigen möchten, ist es am einfachsten, die Karte einzubetten, die Sie sind Anzeigen mit dem Einbettungscode. Fahren Sie zunächst fort und richten Sie die gewünschten Wegbeschreibungen in Google Maps ein. Klicken Sie dann auf das Zahnradsymbol rechts unten auf der Seite.
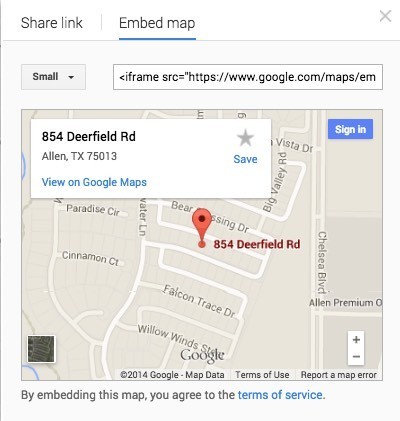
Klicken Sie auf Karte teilen oder einbettenund anschließend auf die Registerkarte Karte einbetten. Hier können Sie eine Größe für Ihre Karte auswählen und dann den iFrame-Code kopieren und auf eine beliebige Webseite legen.
Der einzige Nachteil von Bei dieser Methode sieht der Benutzer nur eine statische Karte. In der zweiten Methode unten können Sie ein Formular erstellen, in dem der Benutzer eine beliebige Startadresse eingeben kann und eine Karte von dieser Adresse an eine Zieladresse Ihrer Wahl generiert.
Google Maps-Formular erstellen
Um zu verdeutlichen, was ich mit der zweiten Methode meine, geben Sie im Feld unten eine US-Adresse ein, um eine Wegbeschreibung von Ihrem Standort zu meinem Haus zu erhalten:
Cool huh? Sie können dieses kleine Formular einfach auf jeder Website, in jedem Blog oder an jedem Ort erstellen, an dem Sie HTML-Code einfügen können! Dies ist auch ideal für kleine Unternehmen Websites, wie Sie es auf Ihre Kontaktseite werfen können und Menschen können Wegbeschreibungen schnell, anstatt müssen Ihre Adresse kopieren, ein neues Fenster öffnen, und geben Sie dann ihre Startadresse ein.
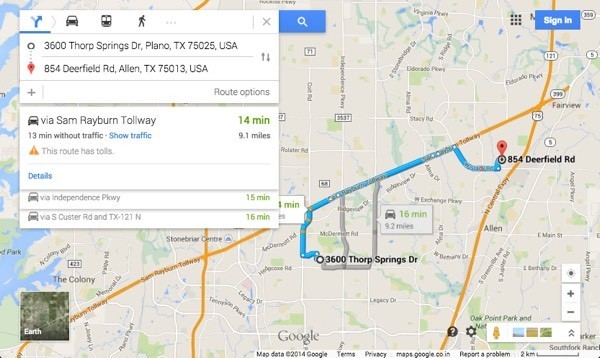
>Wie gehen wir also vor, diese modifizierte Route-Box zu erstellen? Zuerst müssen wir die korrekte Syntax für die URL ermitteln, die Google für die Wegbeschreibung verwendet. Glücklicherweise können wir das herausfinden, indem wir Richtungen zwischen zwei Orten bekommen und dann einfach die URL aus der Adressleiste kopieren. Sie können auch auf das kleine Zahnradsymbol ganz unten rechts auf der Seite klicken und Karte teilen oder einbettenwählen.
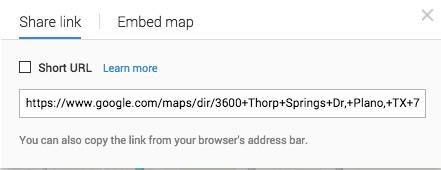
Der Tab Link teilen enthält die URL, die dieselbe URL in der Adressleiste Ihres Browsers ist. Ich bin voran gegangen und habe die gesamte URL eingefügt, um Ihnen zu zeigen, wie es aussieht.
https://www.google.com/maps/dir/3600+Thorp+Springs+Dr,+Plano++TX+75025 , + USA / 854 + Deerfield + Straße, + Allen, + TX + 75013, + USA / @ 33.1125686, -96.7557749,13z / Daten =! 3m1! 4b1! 4m13! 4m12! 1m5! 1m1! 1s0x864c3d45018517a5: 0xbabd3c91a1321997! 2m2! 1d-96.762484! 2d33.08947! 1m5! 1m1! 1s0x864c16d3018a7f4f: 0xab2052b5786cd29f! 2m2! 1d-96.666151! 2d33.133892
Huch! Das ist ziemlich lang! Da ist eine Menge Zeug drin, von denen die meisten keinen Sinn ergeben! Google Maps URL-Parameter waren früher sehr einfach und einfach, aber die neue URL-Struktur ist ziemlich kompliziert. Zum Glück können Sie immer noch die alten Parameter verwenden und Google wird sie automatisch in die neue Version konvertieren. Um zu sehen, was ich meine, sehen Sie sich den folgenden Link an. http://maps.google.com/maps?saddr=start&daddr=end
Mach weiter und gib ihm eine Chance. Geben Sie eine Adresse in Anführungszeichen für die Anfangs- und Endadresse ein und fügen Sie die URL in Ihren Browser ein! Ich habe den Anfang mit meiner Heimatstadt New Orleans ersetzt und endet mit Houston, TX, daher sieht meine Google Maps-Richtungs-URL so aus:
http://maps.google.com/maps?saddr="new orleans, la "& amp; daddr =" houston, tx "
Es funktioniert! Wie Sie jedoch sehen können, konvertiert Google Maps die Links in etwas viel Komplizierteres, sobald die Karte vollständig geladen ist. Ok, jetzt, da wir eine vernünftige URL haben, die wir in Google Maps übertragen können, müssen wir ein einfaches Formular mit zwei Feldern erstellen, eines für die Startadresse und eines für die Zieladresse.
Wenn Sie Ich möchte, dass die Leute einfach ihre Adresse eingeben und eine Wegbeschreibung zu Ihrem Ort bekommen, dann wollen wir, dass das zweite Feld ausgeblendet und bereits auf die Zieladresse gesetzt wird.
& lt; form action = " http://maps.google.com/maps "method =" get "target =" _ blank "& gt;
Geben Sie Ihre Startadresse ein:
& lt; input type =" text "name =" saddr "/ & gt ; & lt; eingabetyp = "versteckt" name = "daddr" wert = "854 Deerfield Rd, Allen, TX" / & gt;
& lt; eingabetyp = "abschicken" value = "reiseanweisungen" / & gt ;
& lt; / form & gt;
Schau dir den Code oben an. Die erste Zeile beginnt mit der Form und besagt, dass beim Klicken auf die Schaltfläche zum Senden die Daten an maps.google.com/maps gesendet werden. Das Ziel = leerbedeutet, dass das Ergebnis in einem neuen Fenster geöffnet werden soll. Dann haben wir ein Textfeld für die Startadresse, die leer ist.
Das zweite Textfeld ist ausgeblendet und der Wert ist die Zieladresse, die wir wünschen. Schließlich gibt es einen Absenden-Button mit dem Titel "Get Directions". Wenn nun jemand seine Adresse eintippt, bekommt er Folgendes:
Sie können die Richtungen und die Karte mit einigen zusätzlichen Parametern noch mehr anpassen . Nehmen wir beispielsweise an, dass die Standardansicht keine Karten sein soll, sondern stattdessen Satellitund Verkehr.
Beachten Sie die Felder layer = tund t = hin der URL. Schicht = t ist für die Verkehrsschicht und t = h bedeutet Hybridkarte! tkann auch auf mfür die normale Karte, auf kfür den Satelliten und auf pfür das Terrain eingestellt werden. zist die Zoomstufe und Sie können sie von 1 auf 20 ändern. In der obigen URL ist sie auf 7 gesetzt. Bringen Sie sie einfach an Ihre finale URL an und Sie haben jetzt ein stark angepasstes Google Karten Holen Sie sich Wegbeschreibungen auf Ihrer Website!
Habe Probleme damit, poste einen Kommentar und ich werde versuchen zu helfen! Viel Spaß!