Wenn Sie WordPress schon seit einigen Jahren verwenden, erinnern Sie sich, als die Leute bei WordPress 2018 den Gutenberg-Editor in WordPress 5.0 einführten.
Dieser neue Standardeditor war ein wichtiger Überarbeitung zum Bearbeiten von Posts und Seiten auf Ihrer Website. Das große Textfeld, an das Websitebesitzer gewöhnt waren, wurde in eine ganz andere blockbasierte Bearbeitungsplattform umgewandelt.

Einige Websitebesitzer hassten es so sehr, dass sie ein Upgrade auf WordPress 5.0 vermieden und dabei blieben der klassische Standardeditor so lange wie möglich. Andere Websitebesitzer haben die Änderung aufgrund ihrer Einfachheit und Benutzerfreundlichkeit begrüßt.
Wenn Sie den Übergang vornehmen und neugierig sind, was Sie erwartet, führt Sie dieses WordPress Gutenberg-Tutorial durch die wichtigsten Funktionen, die Sie benötigen zu wissen und zu verstehen. Dies sollte Ihnen den Übergang so einfach wie möglich machen.
Was Sie in WordPress erwarten können Gutenberg
Das Wichtigste, was Sie über den Gutenberg-Editor wissen sollten, ist, dass er blockbasiert ist. Dies bedeutet, dass alles, was Sie hinzufügen müssen, über Blöcke verwaltet wird. Zu den Blöcken in Gutenberg gehören (ohne darauf beschränkt zu sein):
Es gibt auch einige andere erweiterte Blöcke, die selten verwendet werden. Möglicherweise werden zusätzliche Blöcke angezeigt, wenn Sie neue WordPress-Plugins im Editor installieren.
In_content_1 all: [300x250] / dfp: [640x360]->Das Hinzufügen von Blöcken ist so einfach wie das Auswählen des Symbols + rechts unter dem zuletzt hinzugefügten Block.

Auswählen eines der Blöcke aus dem Popup Das Fenster up fügt diesen Block als nächsten Abschnitt auf Ihrer Seite oder Ihrem Beitrag hinzu.
Bevor wir zu diesen Blöcken kommen, beginnen wir von vorne und erstellen einen neuen Beitrag mit Gutenberg in WordPress.
Erstellen von Beiträgen und Hinzufügen von Blöcken
Hinzufügen von a Der Beitrag bleibt gegenüber der letzten Version von WordPress unverändert. Wählen Sie einfach Beiträgein der linken Navigationsleiste aus und wählen Sie darunter Neu hinzufügen.

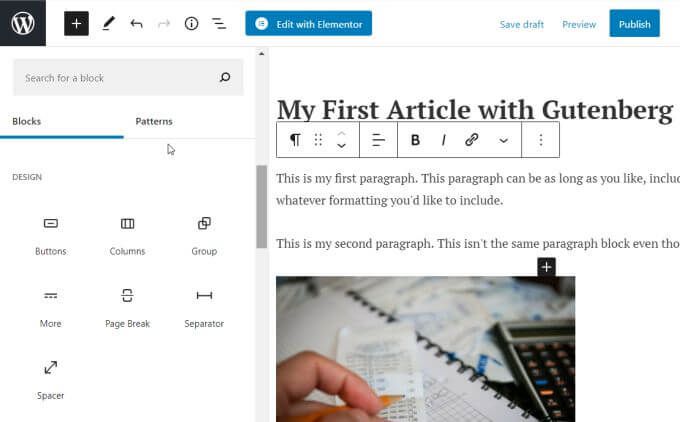
Dies öffnet das Post-Editor-Fenster. Hier ist auch alles anders. Sie sehen den Standard-Gutenberg-WordPress-Editor.
Hinzufügen von Blockelementen im Gutenberg-Editor
Sie können den Titel für Ihren Beitrag in das Titelfeld eingeben. Wählen Sie dann das Symbol +rechts, um den ersten Block hinzuzufügen.

Absatzblöcke
Der am häufigsten nach dem Titel hinzugefügte erste Block ist ein Absatzblock. Wählen Sie dazu im Popup-Fenster Absatzaus.

Hiermit wird ein Blockfeld eingefügt, in das Sie den ersten Absatz Ihres Beitrags eingeben können. Die Formatierung für den Absatzblock folgt die Standardschriftart für die Absatzblöcke Ihrer Site.

Hier einige Tipps zum Hinzufügen von Absatzblöcken im Gutenberg-Editor.
Bildblöcke
Wenn Sie den Bildblock auswählen, wird ein Bildfeld angezeigt, in dem Sie eine Schaltfläche zum Hochladen auswählen können, um ein Bild von Ihrem Computer in Ihren Beitrag hochzuladen. Wählen Sie den Link Medienbibliothek, um ein Bild aus Ihrer vorhandenen Medienbibliothek zu verwenden, oder Von URL einfügen, um einen Link zu einem Bild von einer anderen Site zu erstellen.

Dadurch wird das Bild in den Artikel eingefügt, in dem Sie den neuen Bildblock hinzugefügt haben. Sie werden feststellen, dass Sie die Beschriftung für das Bild direkt unter dem Bild selbst eingeben können.

Sie können für den Untertiteltext dieselben Formatierungsoptionen verwenden wie für den regulären Absatztext.
Listenblöcke
Wenn Sie einen neuen Block hinzufügen und Listeauswählen, wird der Listenblock an dieser Stelle eingefügt im Artikel.

Es wird ein Aufzählungszeichen angezeigt. Wenn Sie jedoch die Eingabetasteeingeben und drücken, wird jedes neue Aufzählungszeichen nach Bedarf angezeigt.
Die Formatierung der Liste folgt auch dem durch dein Thema definierten Schriftstil und der Schriftgröße. Seien Sie also nicht überrascht, wenn die Schriftart in Ihrer Liste anders aussieht als Ihre Absatzblöcke.
Sie können Text im Listenblock markieren und sehen Formatierungsoptionen für diesen Text, wenn Sie du willst es ändern. Sie können den Schriftstil hier nicht ändern, aber Sie können fett, kursiv, einen Hyperlink hinzufügen oder den Blocktyp vollständig ändern.
Andere Blöcke
Wenn Sie alle verfügbaren Blöcke anzeigen möchten, wählen Sie +, um einen Block hinzuzufügen, und wählen Sie dann Durchsuchen Sie alle, um die gesamte Liste anzuzeigen.

Diese Liste ist eigentlich ziemlich lang. Alles, woran Sie sich erinnern, im klassischen Editor über sein Menüsystem verfügbar zu sein, wird hier aufgeführt. Dazu gehören andere häufig verwendete Blöcke wie:
Andere Gutenberg-Funktionen
Sie müssen sich nicht an die Blöcke halten, die Sie hinzugefügt haben, wo immer Sie sie hinzugefügt haben. Sie können in Ihrem Beitrag wieder nach oben scrollen und das Symbol +zwischen den vorhandenen Blöcken auswählen. Auf diese Weise können Sie neue Blöcke zwischen vorhandenen Blöcken einfügen.

Sie sind auch nicht an der Platzierung Ihrer Blöcke festgefahren. Im klassischen WordPress-Editor war es nicht immer einfach, Dinge wie Bilder in andere Abschnitte Ihres Beitrags zu verschieben, ohne manchmal die Hintergrundcodierung zu verfälschen.
In Gutenberg ist das Verschieben von Elementen wie Bildern so einfach wie das Auswählen von blockieren und dann die Aufwärts- oder Abwärtspfeile in der Popup-Menüleiste auswählen, um den Block im Beitrag nach oben oder unten zu verschieben.

Jedes Mal, wenn Sie den Pfeil auswählen, wird dieser Block verschoben eine Position in die von Ihnen ausgewählte Richtung.
Verwenden des Glutenberg-Editors in WordPress
Der Post-Bereich ist nicht der einzige Ort, an dem neue Blöcke hinzugefügt werden können. Sie werden feststellen, dass sich oben im Editor ein sehr einfaches Symbolmenü befindet, in dem Sie mit dem Symbol +auch Blöcke hinzufügen können.

Die anderen Symbole In diesem Menü haben Sie schnellen Zugriff auf andere Gutenberg-Funktionen.
Für viele Menschen ist der Gutenberg-Editor in WordPress etwas aufwendig gewöhnt an. Nachdem Sie jedoch erfahren haben, wie einfach es ist, Elementblöcke in Ihren Posts zu erstellen, zu bearbeiten und zu bearbeiten, werden Sie feststellen, dass das Erstellen von Posts und Seiten schneller und produktiver ist.