Eine großartige Möglichkeit, Ihrer WordPress-Site etwas Branding und Individualismus zu verleihen, besteht darin, die Schriftarten in Ihrem Thema zu ändern.
Typografie und andere Streifenelemente sorgen für einen guten ersten Eindruck und stimmen die Stimmung für die Besucher Ihrer Site ein und stellen Sie die Identität Ihrer Marke fest. Studien haben auch festgestellt, dass Schriftarten die Fähigkeit des Lesers beeinträchtigen, Informationen zu lernen, abzurufen und zu speichern.

Wenn Sie nur installierte ein WordPress-Theme oder Mit etwas CSS- und Codierungserfahrung zeigen wir Ihnen verschiedene Optionen, mit denen Sie Schriftarten in WordPress ändern können.
So ändern Sie Schriftarten in WordPress
Es gibt drei Hauptoptionen zum Ändern von Schriftarten in WordPress:
1. So ändern Sie Schriftarten in WordPress mithilfe von Web-Schriftarten
Die Verwendung von Web-Schriftarten ist eine einfachere und schnellere Möglichkeit, Schriftarten in WordPress zu ändern, als Schriftdateien herunterzuladen und hochzuladen.
Damit Mit dieser Option können Sie Zugriff auf eine Vielzahl von Schriftarten ausführen, ohne sie bei jeder Änderung zu aktualisieren, und der Serverplatz auf Ihrem Hosting wird dadurch nicht beansprucht. Die Schriftarten werden direkt von den Servern des Anbieters mithilfe eines Plugins oder durch Hinzufügen von Code zu Ihrer Site bereitgestellt.
In_content_1 all: [300x250] / dfp: [640x360]->
Stellen Sie sicher, dass die für Ihre Website ausgewählten Web-Schriftarten mit Ihrer Markenidentität übereinstimmen, für Textkörper leicht lesbar sind, den Website-Besuchern vertraut sind und die Art von Stimmung und Bild vermitteln, die Sie haben
Sie können Web-Schriftarten mit einem WordPress-Plugin oder manuell hinzufügen, indem Sie Ihrer Site einige Codezeilen hinzufügen. Lassen Sie uns beide Optionen untersuchen.
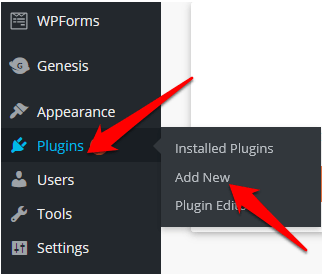
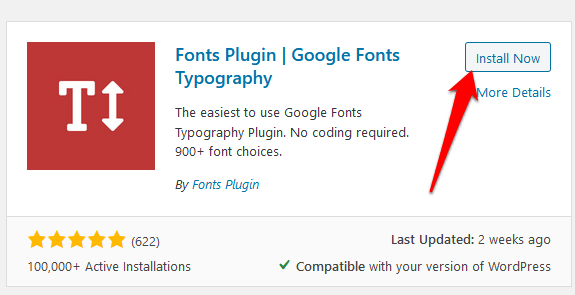
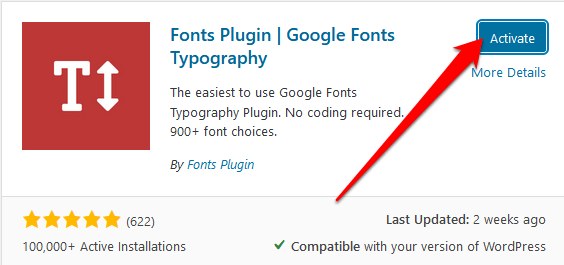
Hinzufügen von Web-Schriftarten mithilfe eines WordPress-Plugins
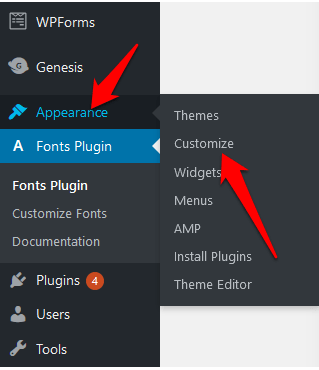
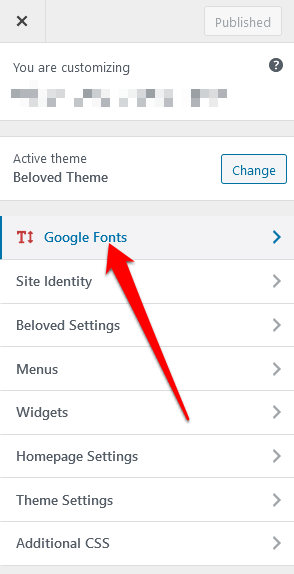
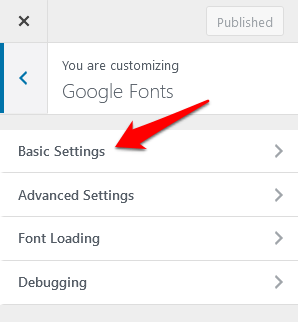
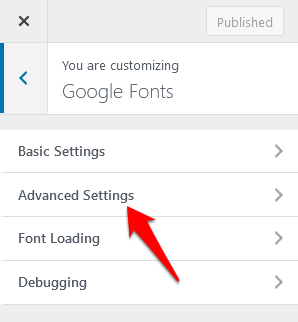
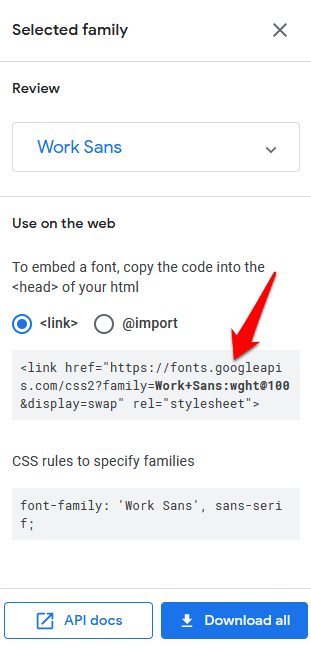
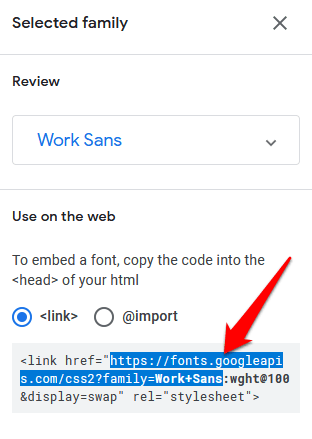
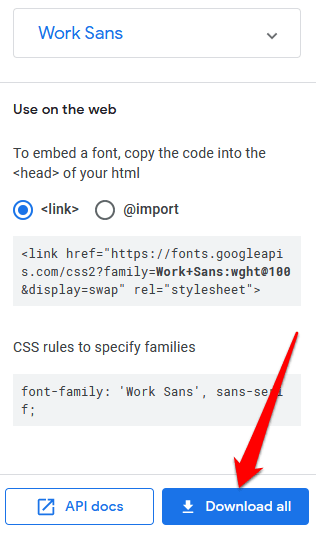
Abhängig von der ausgewählten Web-Schriftart können Sie WordPress verwenden Plugin, um auf die Bibliothek der Schriftarten zuzugreifen und die gewünschte auf Ihrer Site auszuwählen. In diesem Handbuch haben wir Google Fonts ausgewählt und das Plugin Google Fonts Typografie verwendet.








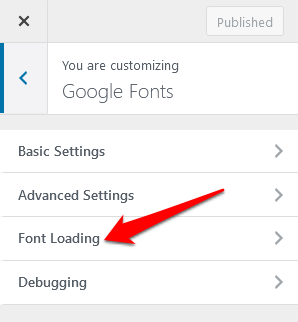
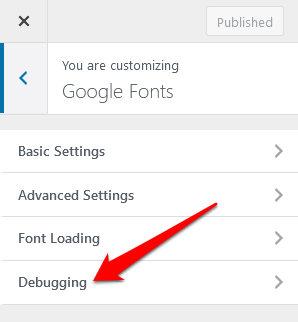
Wenn auf Ihrer Site Schriftarten vorhanden sind, die nicht richtig angezeigt werden oder funktionieren, verwenden Sie den Abschnitt Debuggingzur Fehlerbehebung.


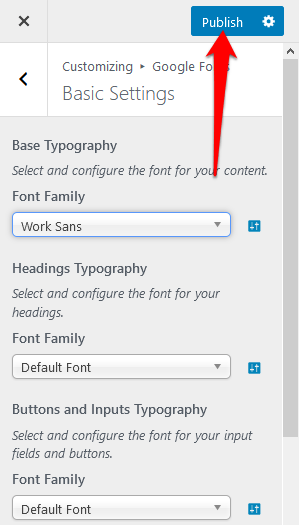
Hinweis: Wenn Wenn Sie vergessen, im Customizer die Option "Veröffentlichen" auszuwählen, gehen alle von Ihnen vorgenommenen Änderungen verloren.
Hinzufügen von Web-Schriftarten mithilfe von Code
Sie Sie können Web-Schriftarten installieren und verwenden, wenn Sie Zugriff auf den Code Ihres Themas haben. Dies ist eine manuelle Alternative zum Hinzufügen eines zusätzlichen Plugins. Es ist jedoch nicht kompliziert, wenn Sie die Schritte sorgfältig ausführen.
Es gibt jedoch verschiedene Schritte, die Sie ausführen müssen, wenn Sie ein Thema aus dem WordPress-Themenverzeichnis oder verwenden ein benutzerdefiniertes Thema.
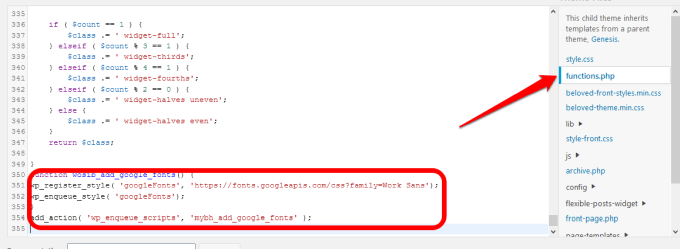
Wenn Sie ein Thema aus dem WordPress-Themenverzeichnis gekauft haben, Erstellen Sie ein untergeordnetes Thema und geben Sie ihm die Datei style.css und functions.php. Es ist einfacher, wenn Sie ein benutzerdefiniertes Thema haben, da Sie das Stylesheet und die Funktionsdatei in Ihrem Thema bearbeiten können.


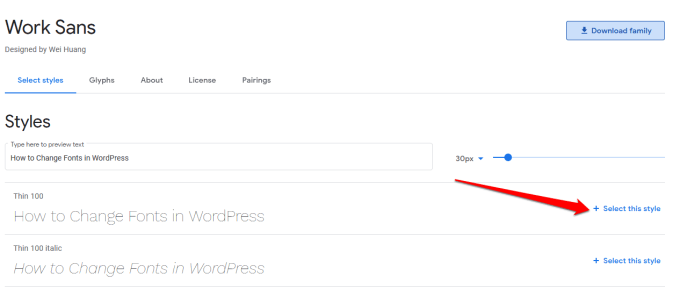
Hinweis: Wir haben Work Sans für dieses Handbuch ausgewählt, also die Schriftart Der Name kann je nach Auswahl unterschiedlich sein.

Auf diese Weise können Sie den Stil von Google Fonts-Servern in die Warteschlange stellen, um Konflikte mit Plugins von Drittanbietern zu vermeiden. Es ermöglicht auch einfachere Änderungen an untergeordneten Themen.
Funktion wosib_add_google_fonts () {
wp_register_style ('googleFonts', ' https://fonts.googleapis.com/css?family=Work Sans ');
wp_enqueue_style (' googleFonts ');
}
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');

Funktion mybh_add_google_fonts () {
wp_register_style ('googleFonts', 'https://fonts.googleapis.com/css?family=Cambria|Work Sans');
wp_enqueue_style ('googleFonts') ;
}
add_action ('wp_enqueue_scripts', 'mybh_add_google_font s ');
In diesem Fall haben wir sowohl Cambria- als auch Work Sans-Schriftarten in die Warteschlange gestellt.
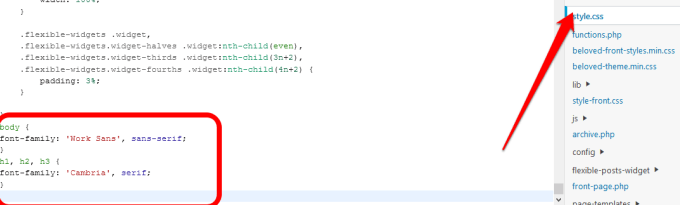
Der nächste Schritt besteht darin, die Schriftarten zum Stylesheet Ihres Themas hinzuzufügen Damit die Schriftart auf Ihrer Website funktioniert.
body {
Schriftfamilie: 'Work Sans', serifenlos;
}
h1, h2, h3 {
Schriftfamilie: 'Cambria', Serife ;
}

In diesem Fall lautet die Hauptschrift Work Sans, während Header-Elemente wie h1, h2 und h3 verwendet werden Cambria.
Speichern Sie anschließend das Stylesheet und überprüfen Sie, ob Ihre Schriftarten ordnungsgemäß funktionieren. Wenn nicht, überprüfen Sie, ob die Schriftarten im Stylesheet nicht überschrieben werden, oder leeren Sie den Browser-Cache und versuchen Sie es erneut.
body {
Schriftfamilie: 'Work Sans ', Arial, serifenlos;
}
h1, h2, h3 {
Schriftart -Familie: 'Cambria', Times New Roman, Serife;
♀
Wenn alles in Ordnung ist, sehen die Besucher Ihrer Website Ihre Standard-Webschriftarten. in unserem Fall Work Sans und Cambria. Wenn es Probleme gibt, werden die Sicherungsschriftarten angezeigt, in unserem Fall beispielsweise Arial oder Times New Roman.
2. So ändern Sie Schriftarten in WordPress durch Hosten von Schriftarten
Durch das Hosten von Schriftarten auf Ihren eigenen Servern können Sie die Leistung Ihrer Web-Schriftarten optimieren, aber es ist auch ein sicherer Weg, dies zu tun Anstatt Ressourcen von Websites von Drittanbietern abzurufen.
Mit Google Fonts und anderen Web-Schriftarten können Sie Schriftarten zur Verwendung als lokal gehostete Schriftarten herunterladen. Sie können jedoch auch andere Schriftarten auf Ihren Computer herunterladen, sofern die Lizenzen dies zulassen Sie müssen dies tun.

@ font-face {
Schriftfamilie: 'Work Sans';
src: url ("fonts / Work Sans-Medium.ttf") Format ('woff'); / * mittel * /
Schriftgröße: normal;
Schriftstil: normal;
}
@ font-face {
Schriftfamilie: 'Work Sans';
src: url ( "Fonts / Work Sans-Bold.ttf") Format ('woff'); / * mittel * /
Schriftgröße: fett;
Schriftstil: normal;
}
@ font-face {
Schriftfamilie: 'Cambria';
src: url (“ fonts / Cambria.ttf ”) Format ('woff'); / * mittel * /
Schriftgröße: normal;
Schriftstil: normal;
}
Hinweis: Mit @fontface können Sie Fettdruck, Kursivschrift und andere Variationen Ihrer Schriftart verwenden. Anschließend können Sie die Gewichtung oder den Stil für jede Schriftart festlegen.
body {
Schriftfamilie: 'Work Sans ', Arial, serifenlos;
src: url ("/ fonts / Work Sans-Medium.ttf");
}
h1, h2, h3 {
Schriftfamilie: 'Cambria', Times New Roman, Serife;
}
Anpassen Ihrer WordPress-Typografie
Das Ändern von Schriftarten in WordPress ist eine großartige Idee, um das Branding und die Benutzererfahrung zu verbessern. Dies ist keine einfache Aufgabe, aber Sie haben mehr Kontrolle über Ihr Thema.
Konnten Sie die Schriftarten Ihrer Website mithilfe der Schritte in den Tipps in diesem Handbuch anpassen? Sagen Sie es uns in den Kommentaren.